V tomto návodu si ukážeme jak používat Pen tool.
K čemu vlastně Pen tool je? Jde o všestranný nástroj, díky kterému můžeme tvořit křivky (shapes) pro vectorové obrázky, přesné výběry, masky vrstev (layer mask) a spoustu dalšího.
Pomocí Pen toolu můžeme tvořit kotvící body (anchor pint) a cesty (paths), které můžeme přeměnit ve výběr, křivky, masky vrstev, vyplnit jejich obsah nebo obtáhnout (stroke).
Hlavní výhodou oproti Marquee toolu a Lasu, místo kterých je Pen tool často používán, je možnost následných úprav a uložení cest na později.
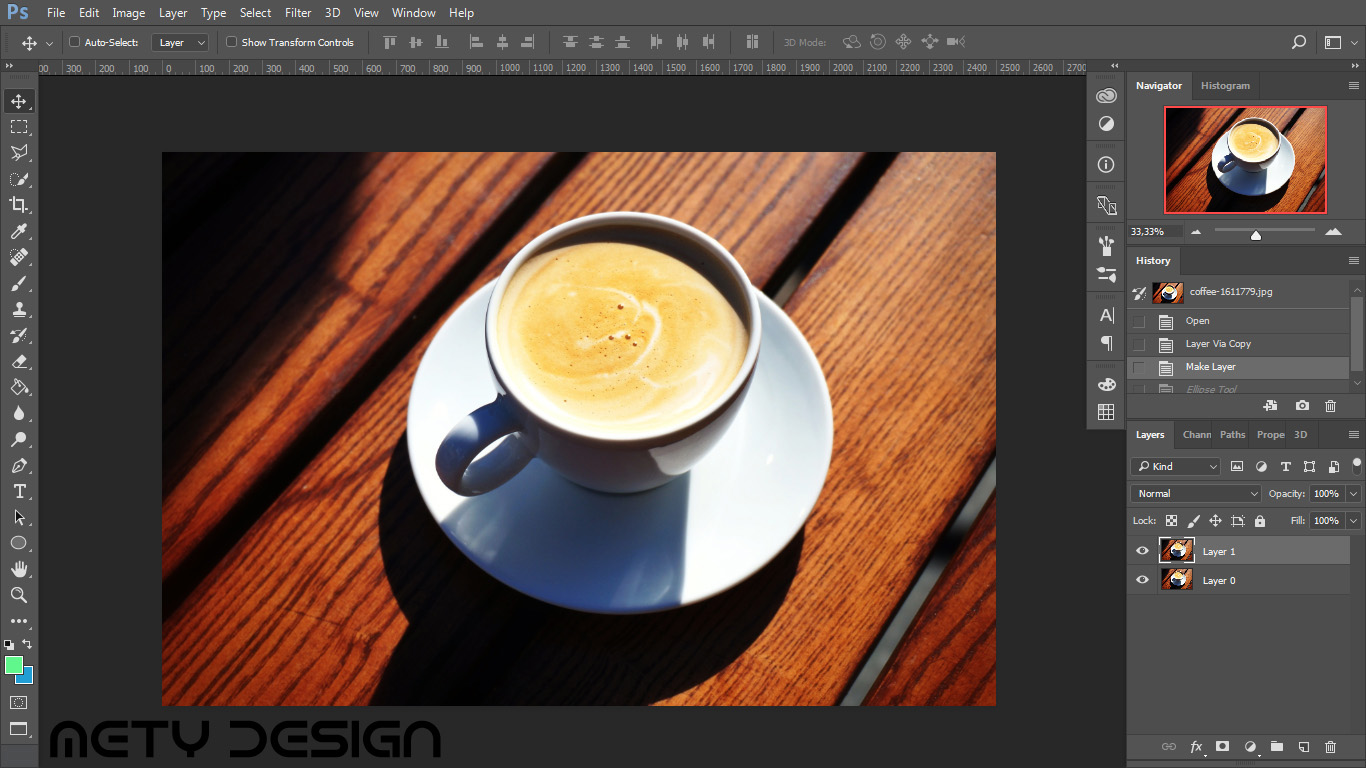
Pro tento návod jsem použil obrázek šálku s kávou na dřevěném stole (zdroj: Pixabay), na kterém si ukážeme jak pomocí Pen toolu vytvořit výběr, který následně vyplníme barvou, vytvoříme výřez do nové vrstvy a vytvoříme pérovku.
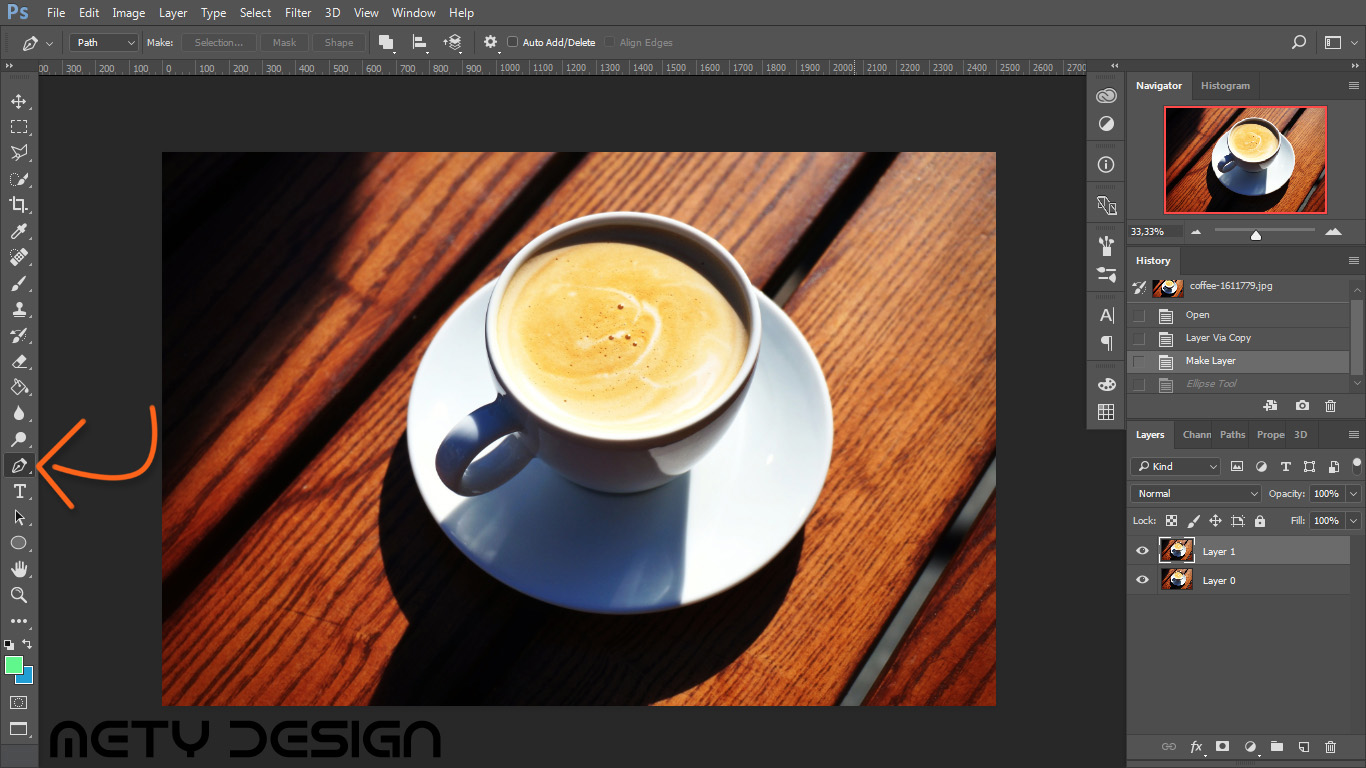
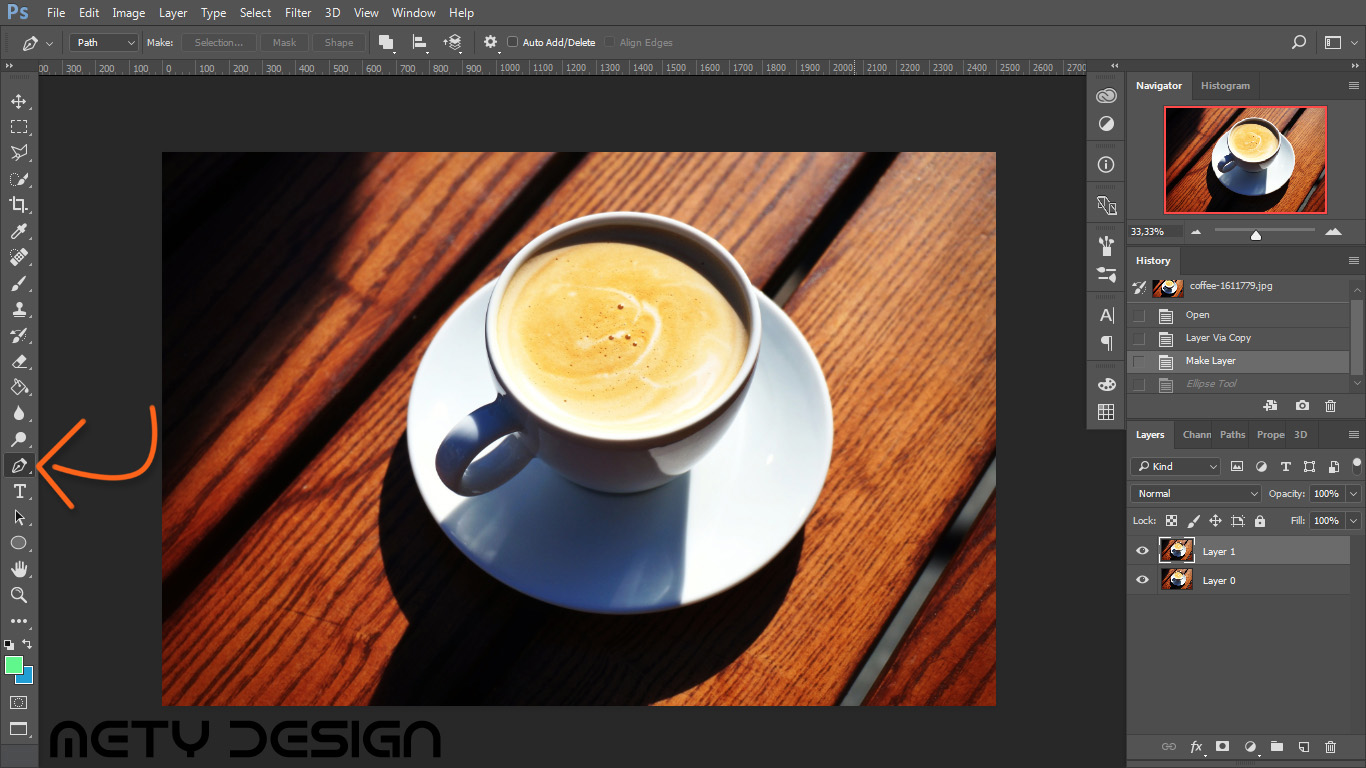
Pen tool najdeme na levém toolbaru. Má ikonku pera. Také na něj můžeme přepnout pomocí klávesy P.


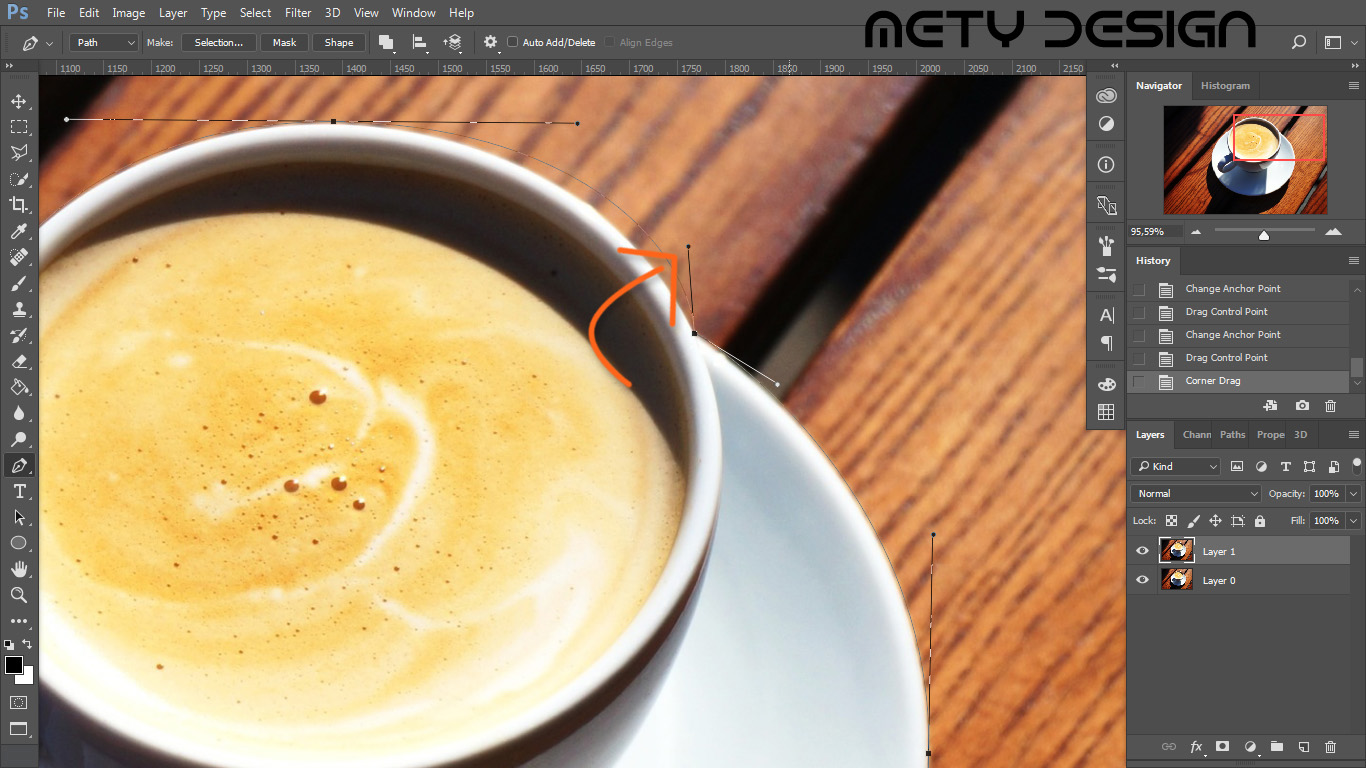
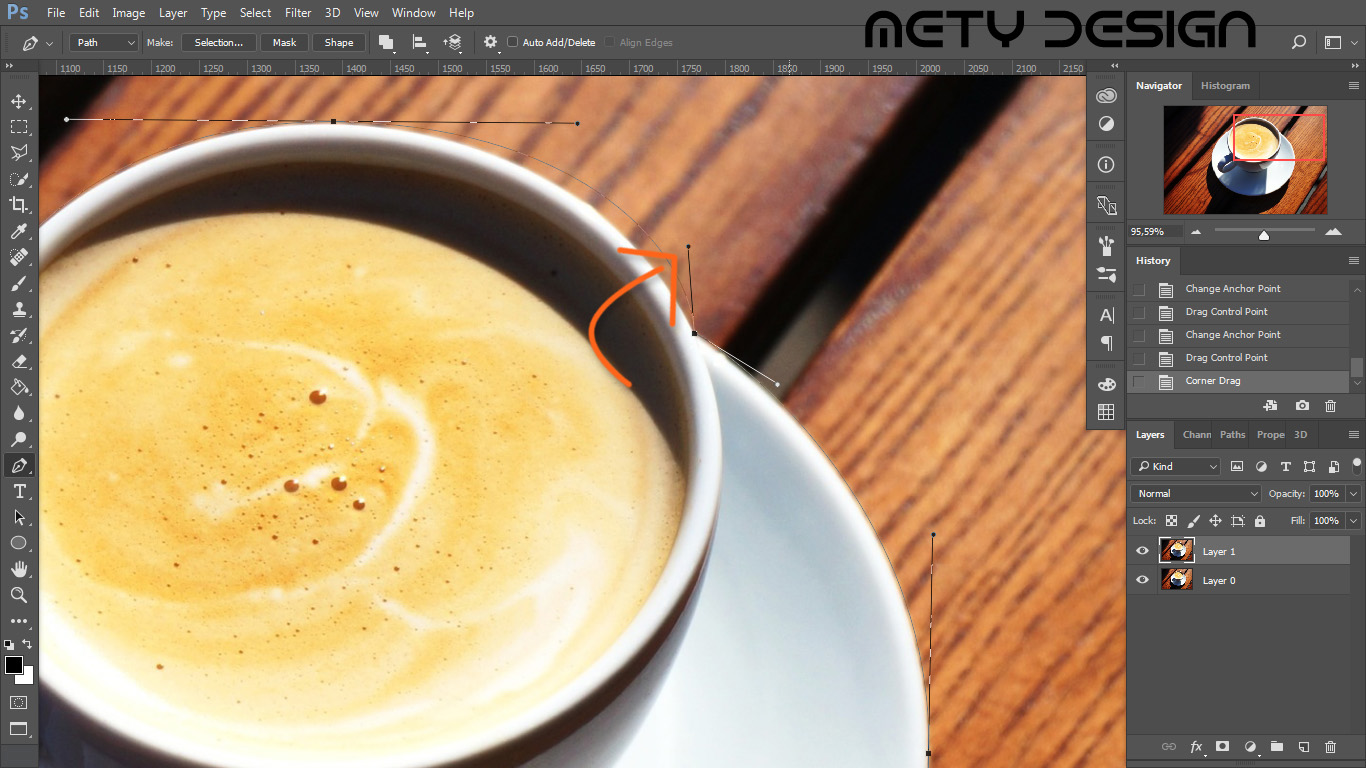
Pokud chceme upravit úhel jen jednoho control pointu, přidržíme Alt, klikneme a táhneme.
Toto se hodí hlavně při tvorbě rohů.

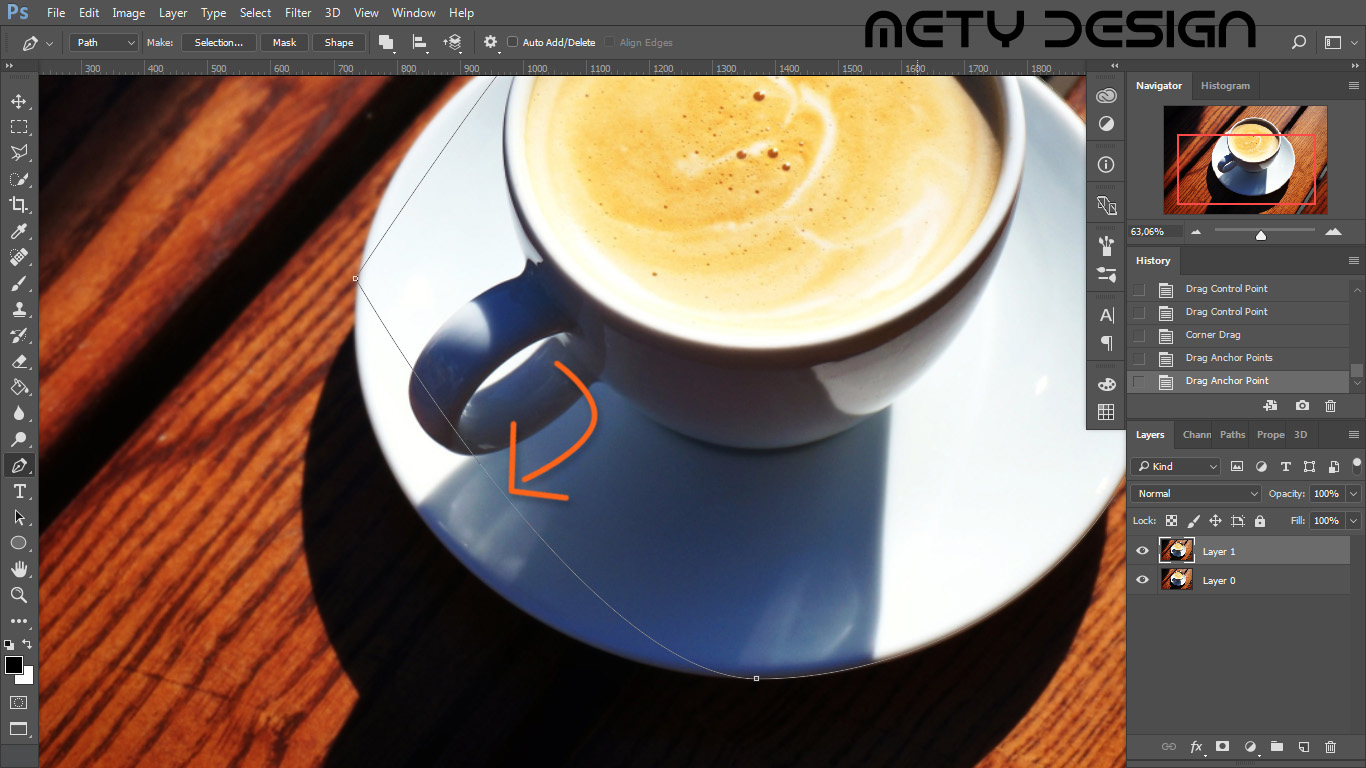
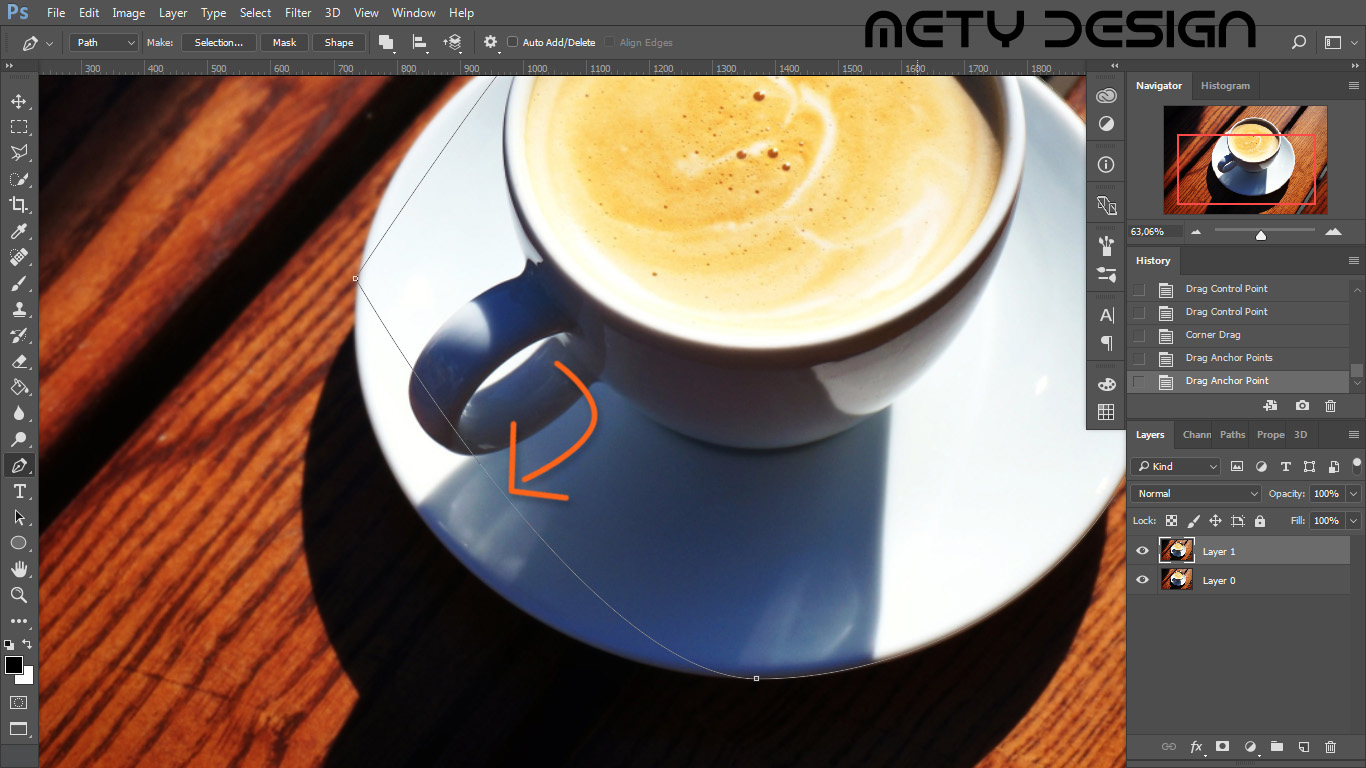
Pokud jsme zapomněli na anchor point na nějakém důležitém místě nebo se jen nedaří vytvořit cestu, jak bychom potřebovali, můžeme jednoduše předat další anchor point.
Klikneme pravým tlačítkem mezi anchor pointy, kam chceme přidat nový.
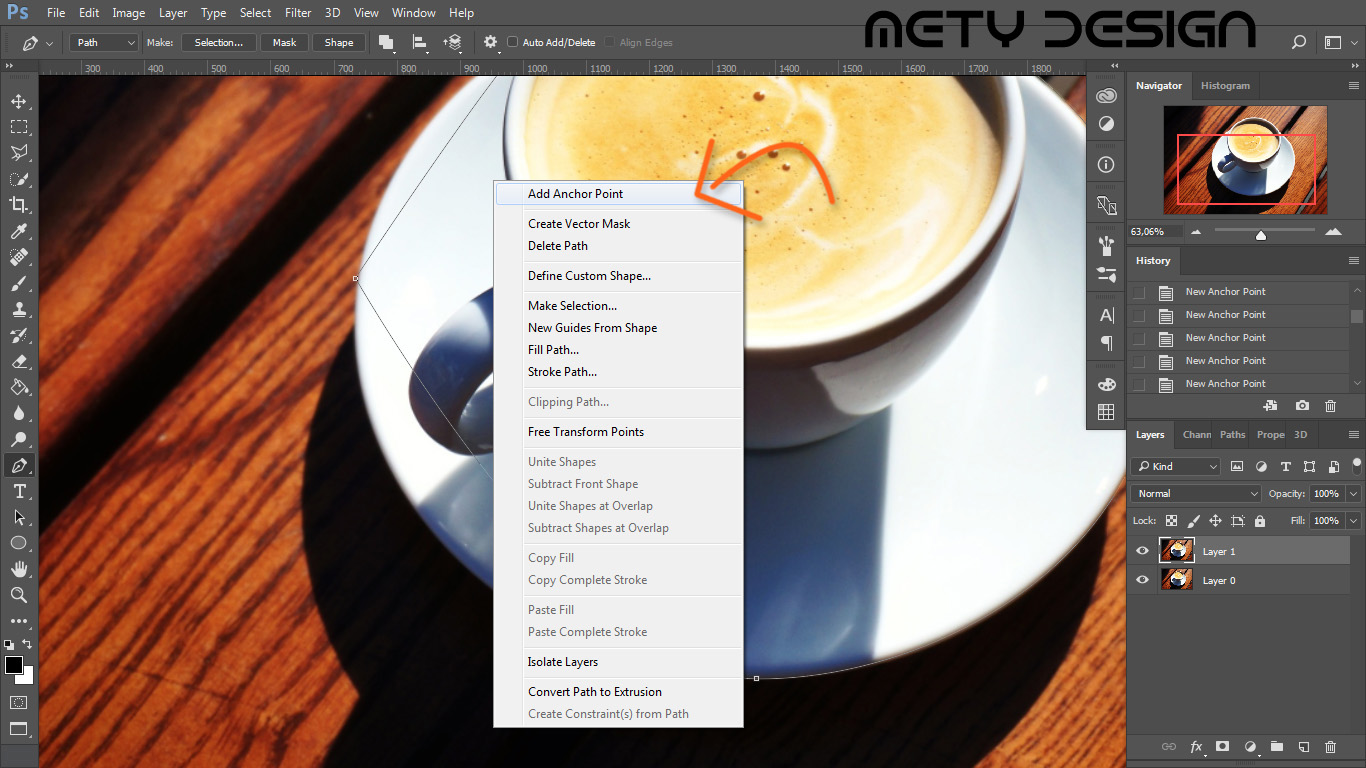
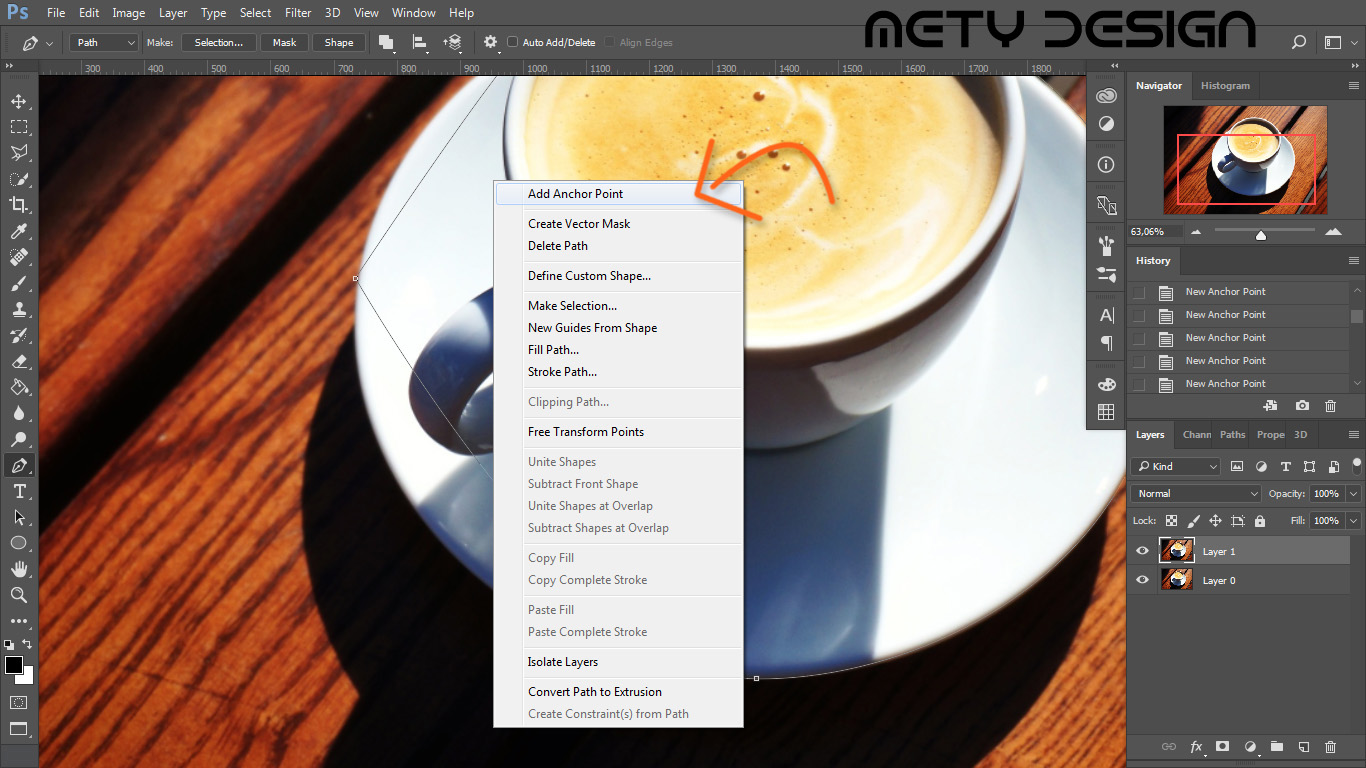
Vybereme Add Anchor Point.


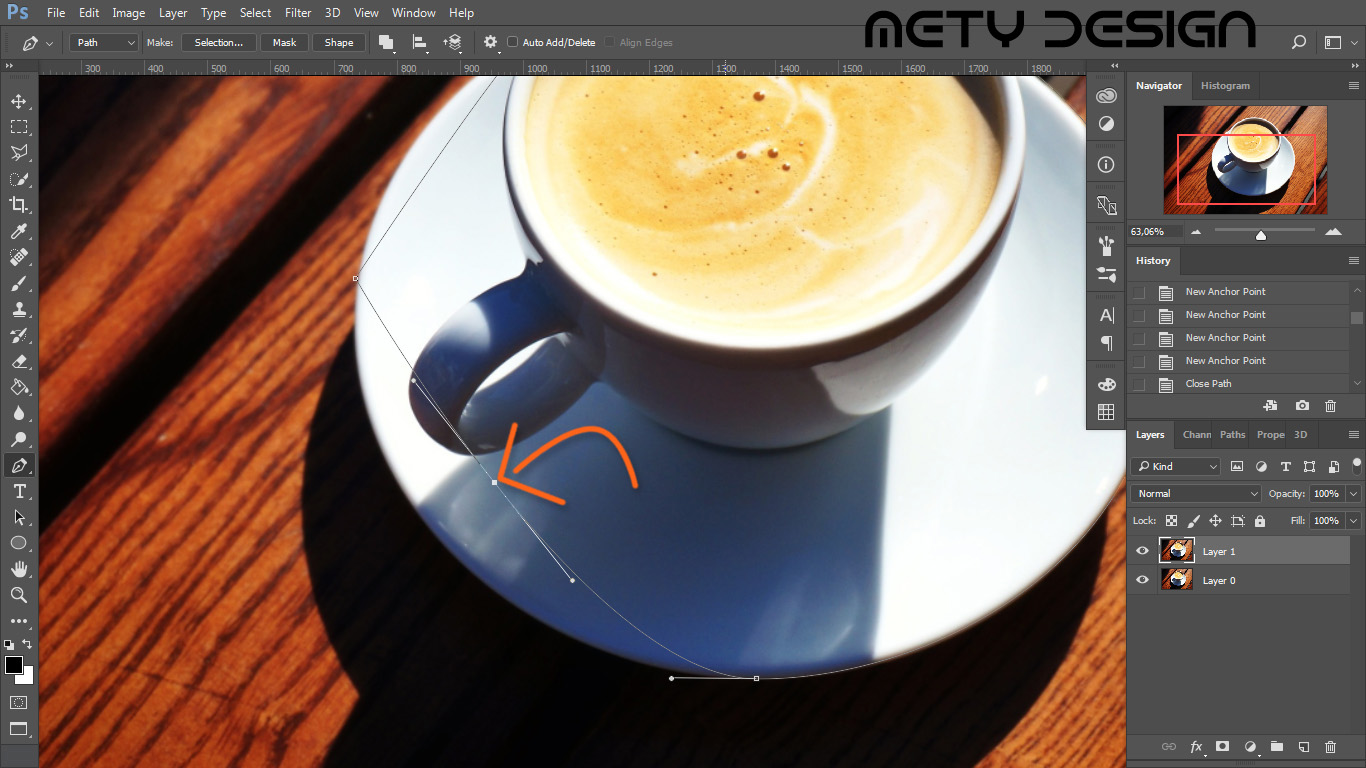
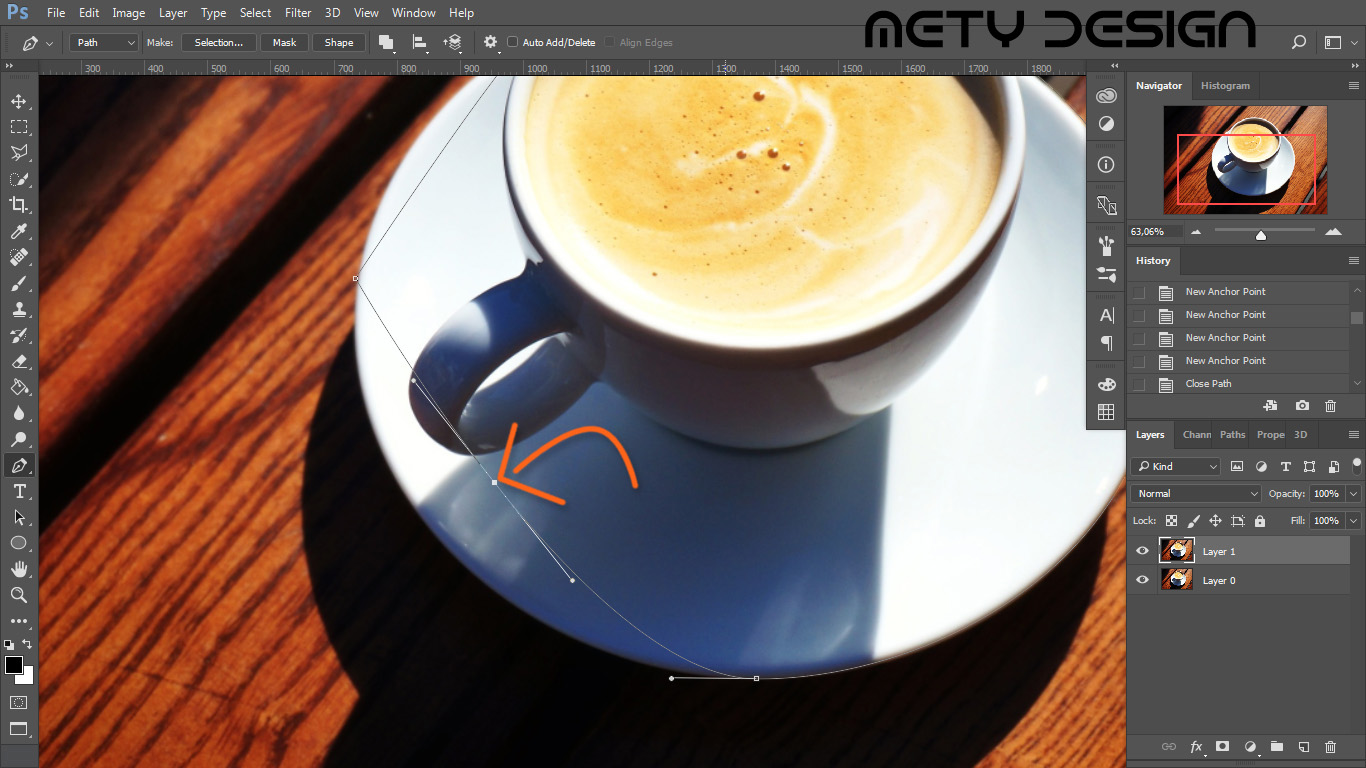
Tím se nám vytvořil nový anchor point i s Control pointy. Ten ale potřebujeme umístit na správné místo.
Přesouvat anchor point lze přidržením Ctrl, kliknutím na anchorpoint a tažením.

Po umístění anchor pointu je opět potřeba upravit cestu pomocí control pointů.

Nyní když máme hotové úpravy cesty, máme několik možnosti a některé z nich si tu ukážeme.
Cesty můžeme:
Přetvořit ve výběr (hodí se například pro zkopírování výběru do nové vrstvy)
Použít pro vytvoření Layer Mask
Vyplnit barvou pomocí Fill path
Obtáhnout pomocí funkce Stroke path (hodí se pro tvorbu pérovek)

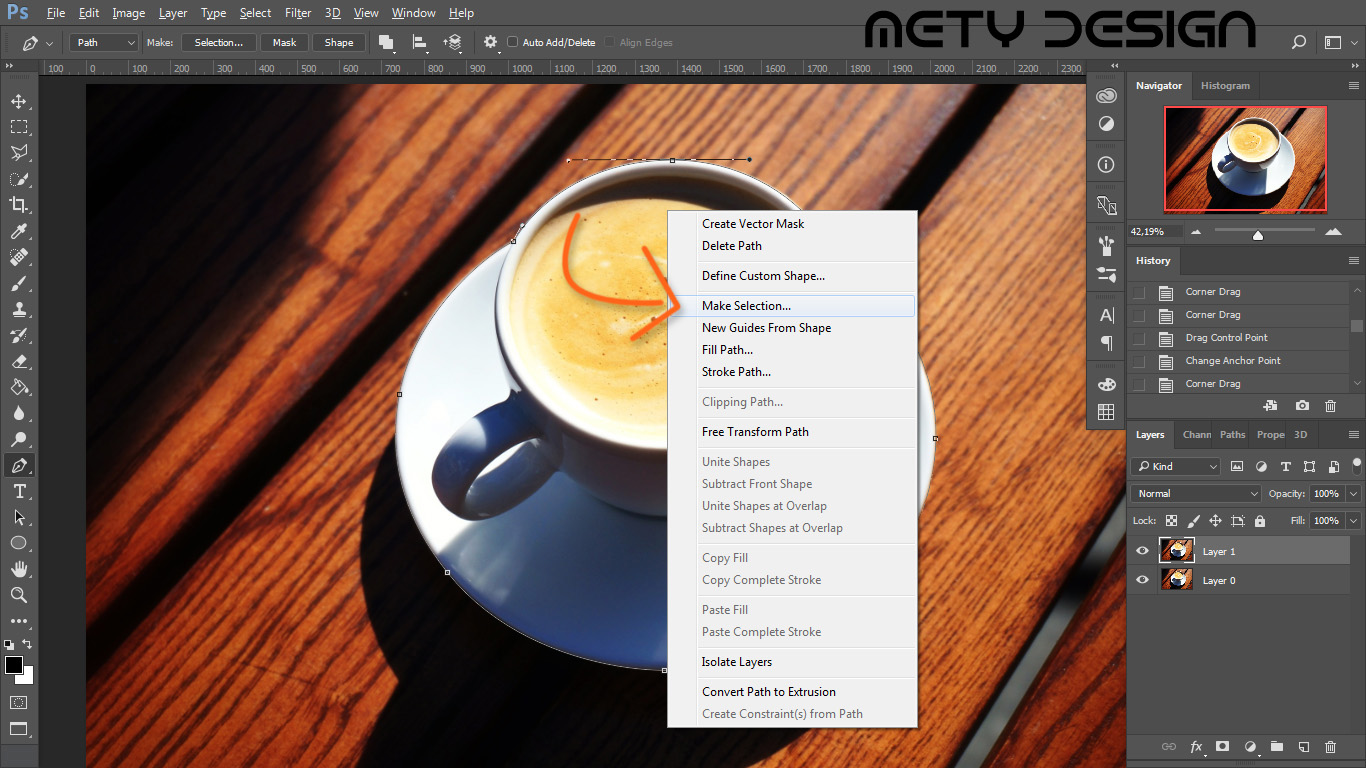
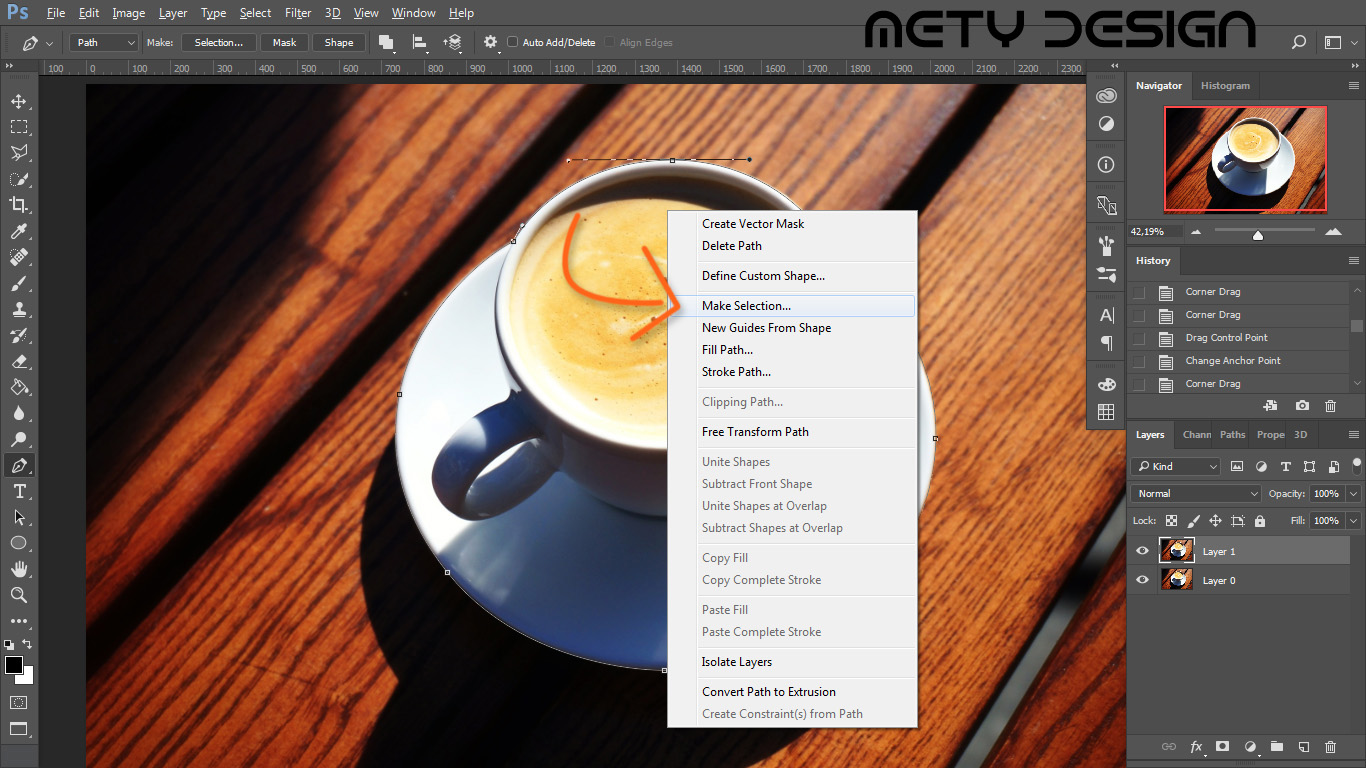
Pokud klikneme pravým tlačítkem kamkoliv do plochy plátna (s vybraným Pen toolem (P) ), vyvoláme nabídku možností práce s cestami.
Nyní z nabídky vybereme Make Selection.

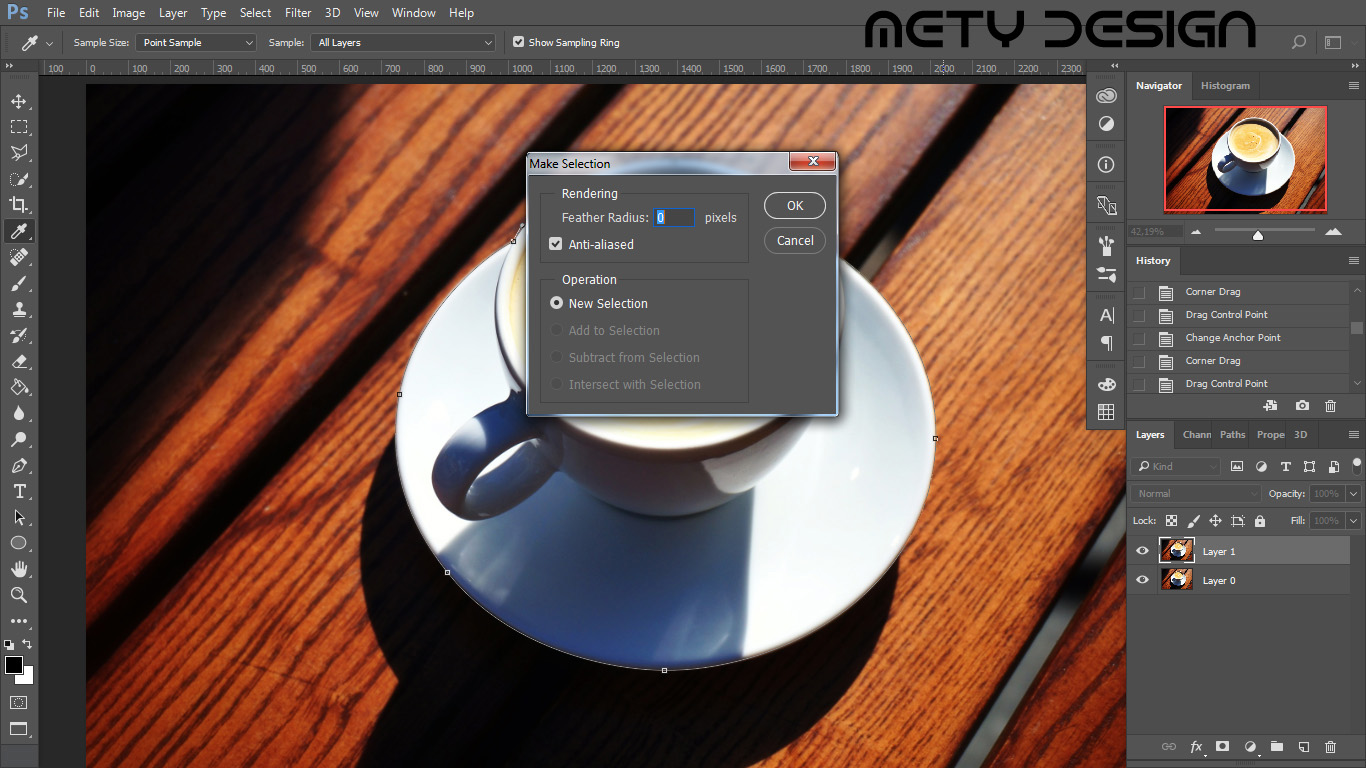
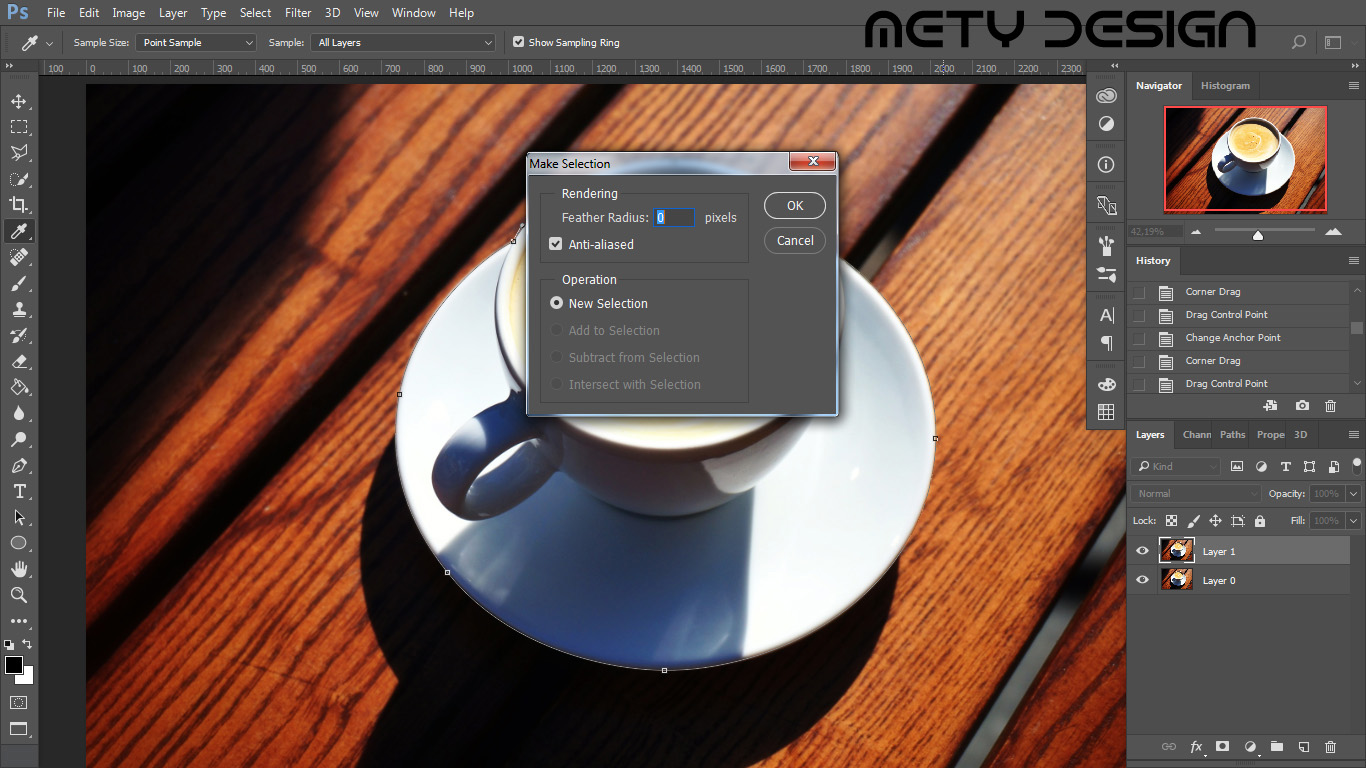
V nastavení výběru můžeme nastavit Feather Radius, který se hodí pokud potřebujeme jemnější okraje výběru. Pokud nepotřebujeme jemnější okraje výběru, doporučuji nechat hodnotu na 0.
Pokud již máme vytvořený nějaký výběr, můžeme dle potřeby překliknout z New Selection na Add to Selection (přidá nový výběr k původnímu), Subtract from Selection (odstraní vnitřní obsah cesty z původního výběru) nebo intersect with Selection (odstraní vnější obsah cesty z původního výběru).
Nakonec potvrdíme kliknutím na OK.

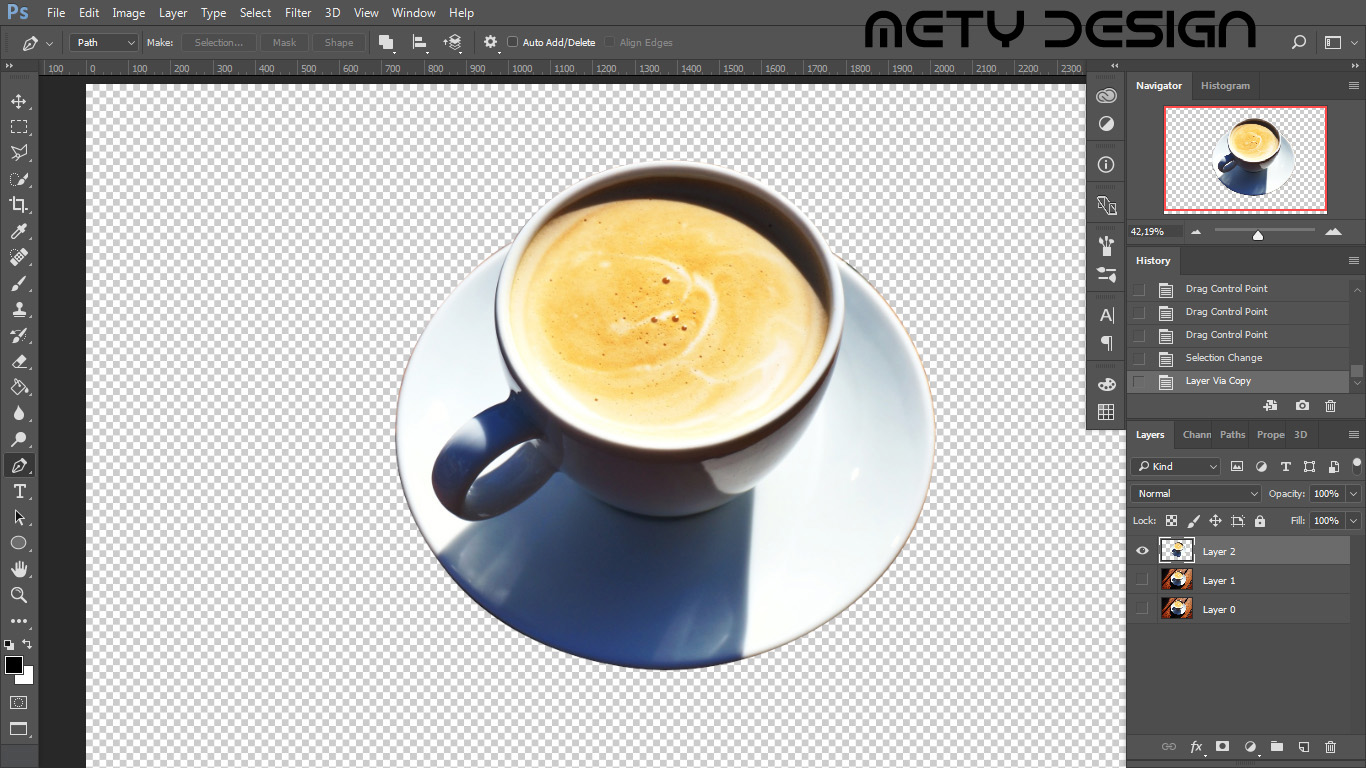
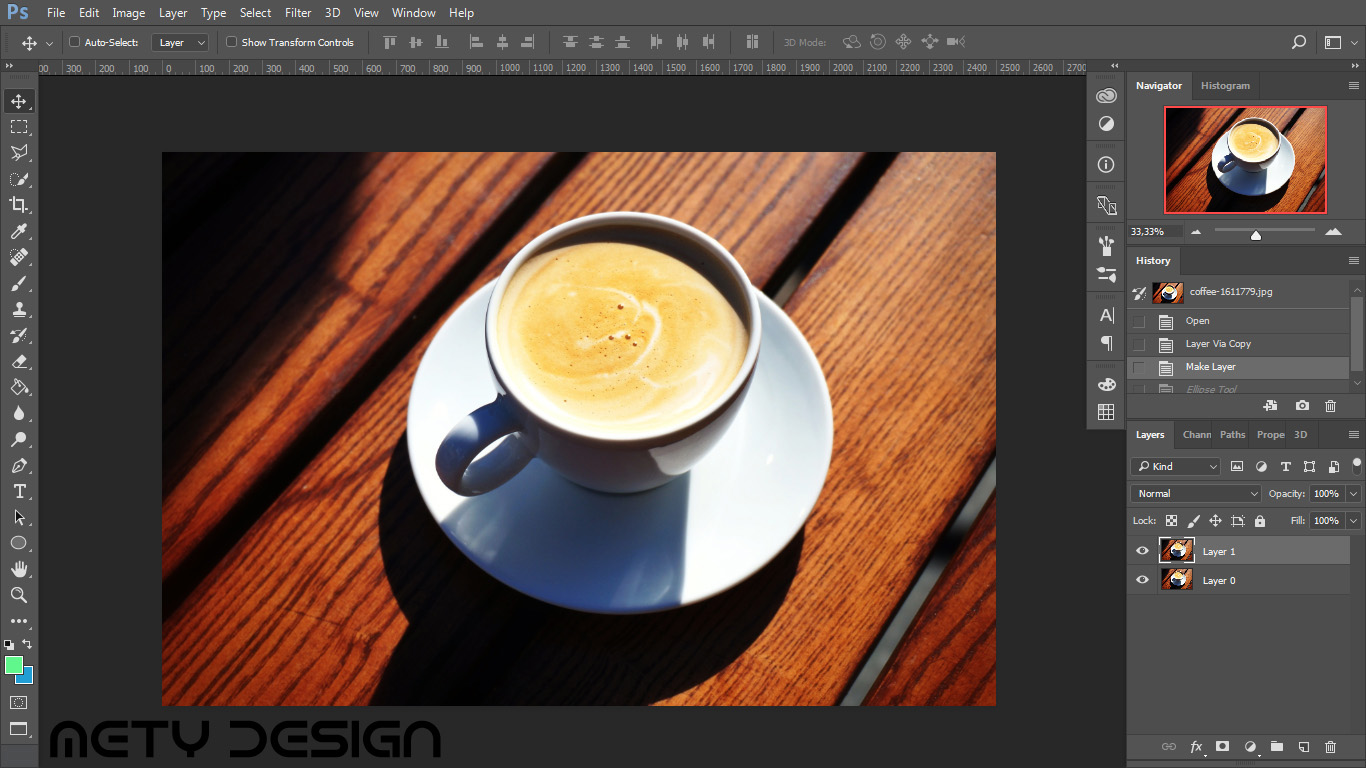
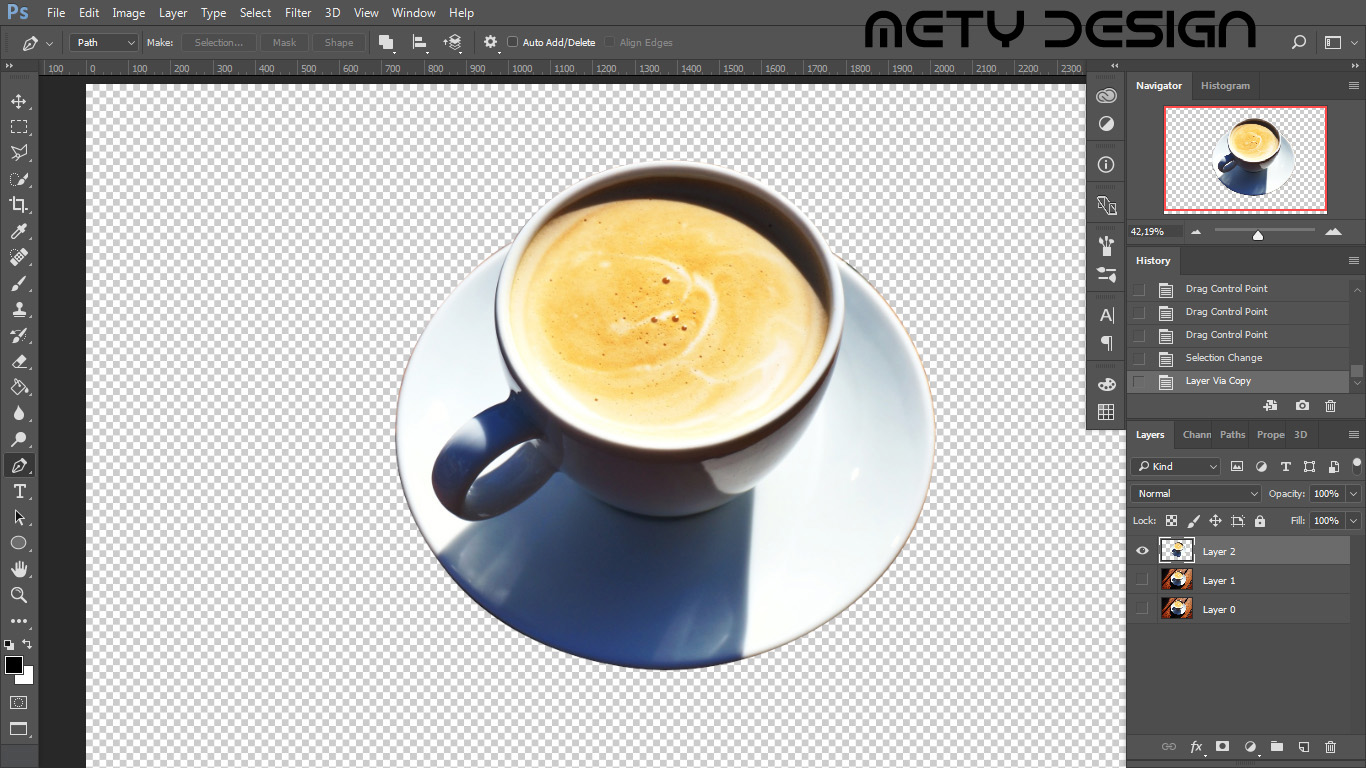
V tomto případě smě tedy vytvořili nový výběr, který sme následně použili pro zkopírování výběru do nové vrstvy (Ctrl+J).

Znovu vyvoláme nabídku možností práce s cestami.
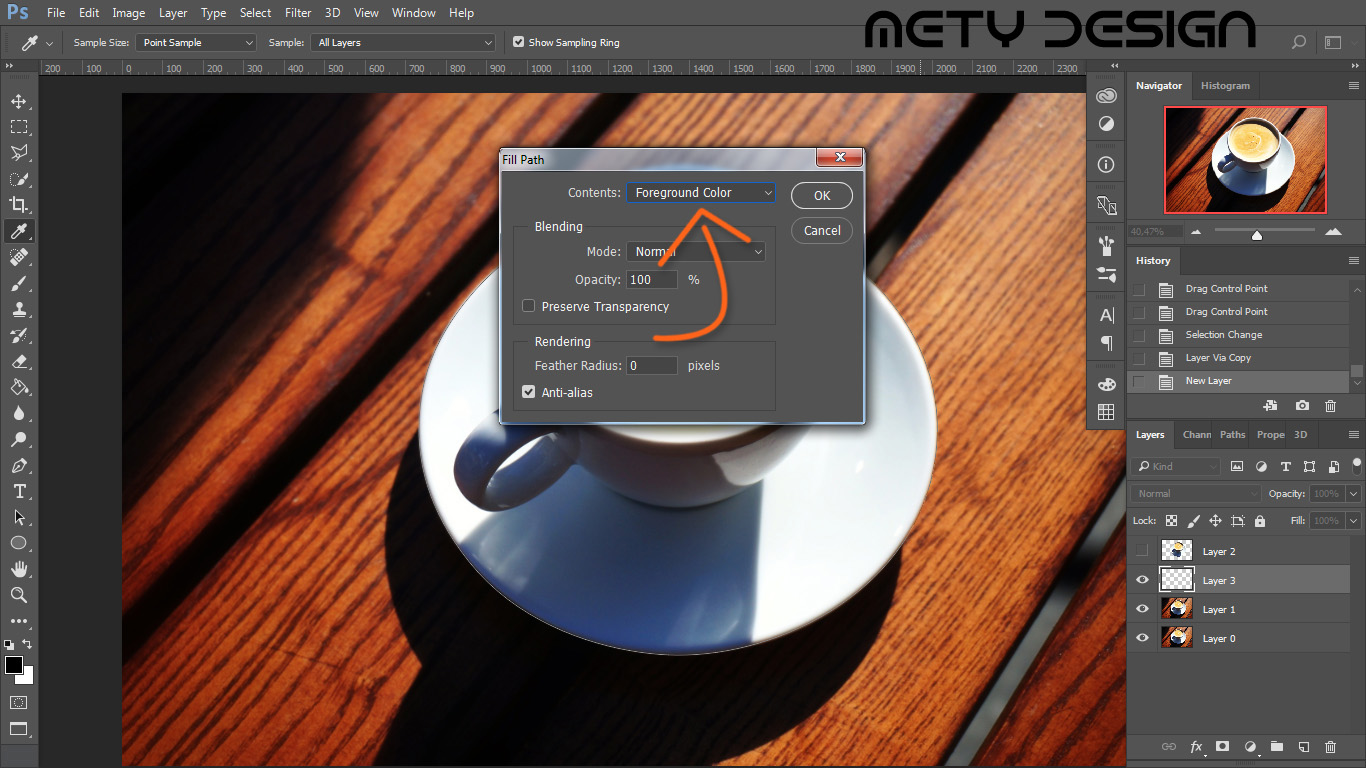
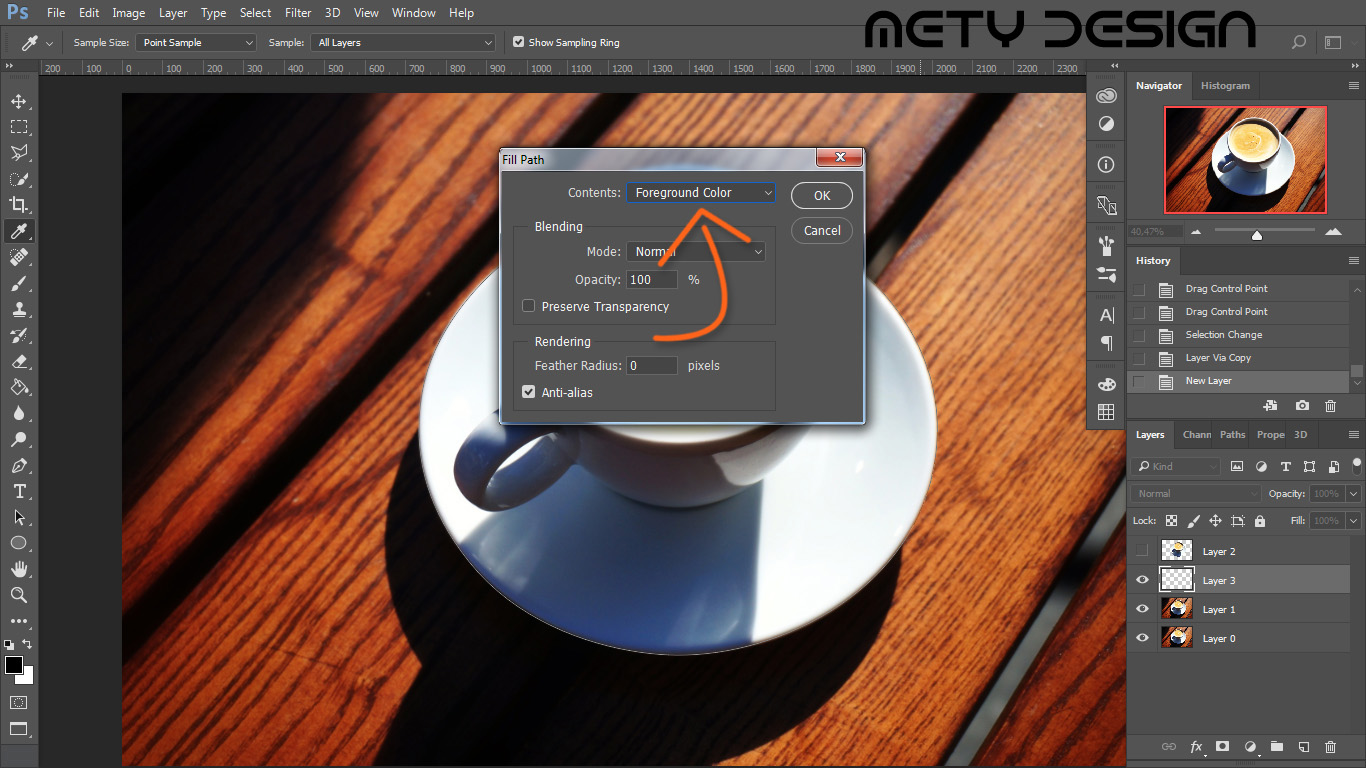
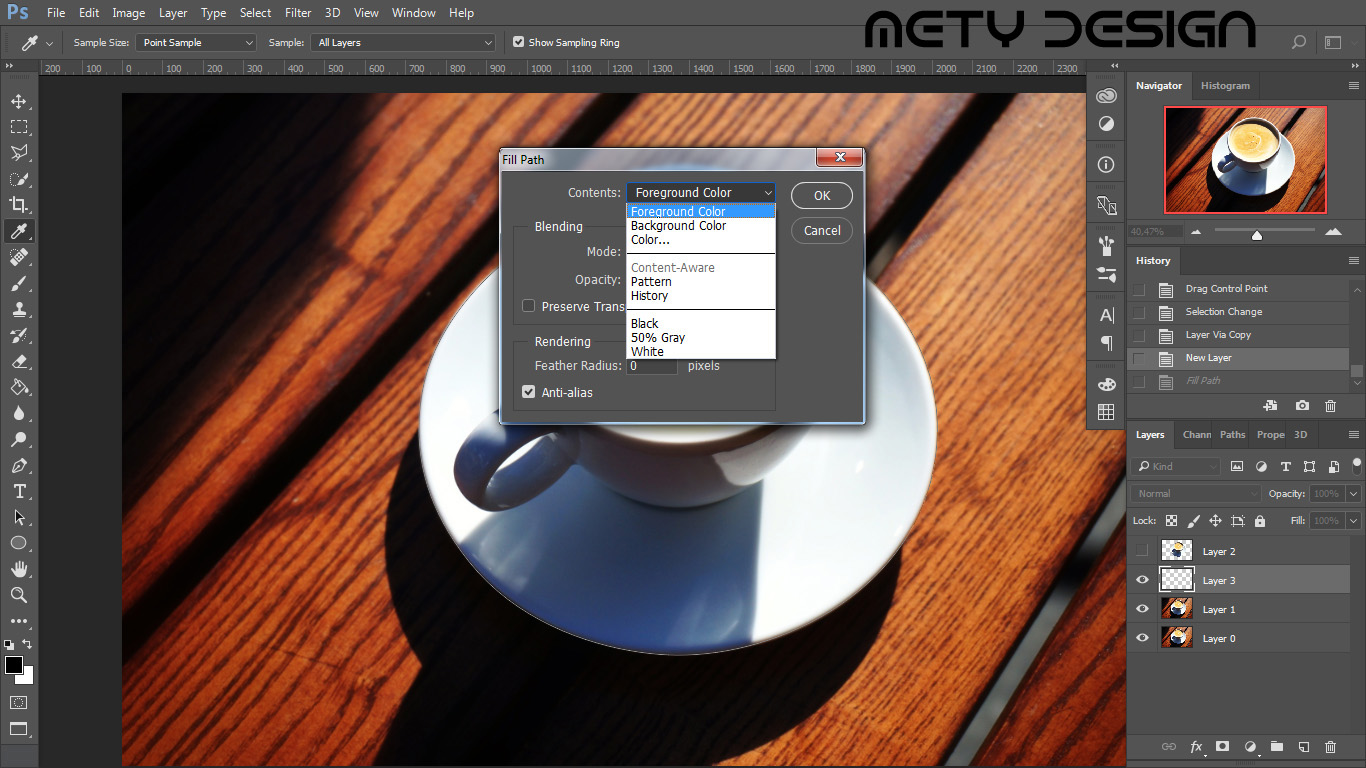
Tentokrát z nabídky vybereme Fill Path (vyplnit cestu).
(Pokud chceme vyplnit cestu, je vždy lepší vytvořit si pro jistotu novou prázdnou vrstvu, ve které obsah cesty vyplníme)
V nabídce Fill Path můžeme nastavit:
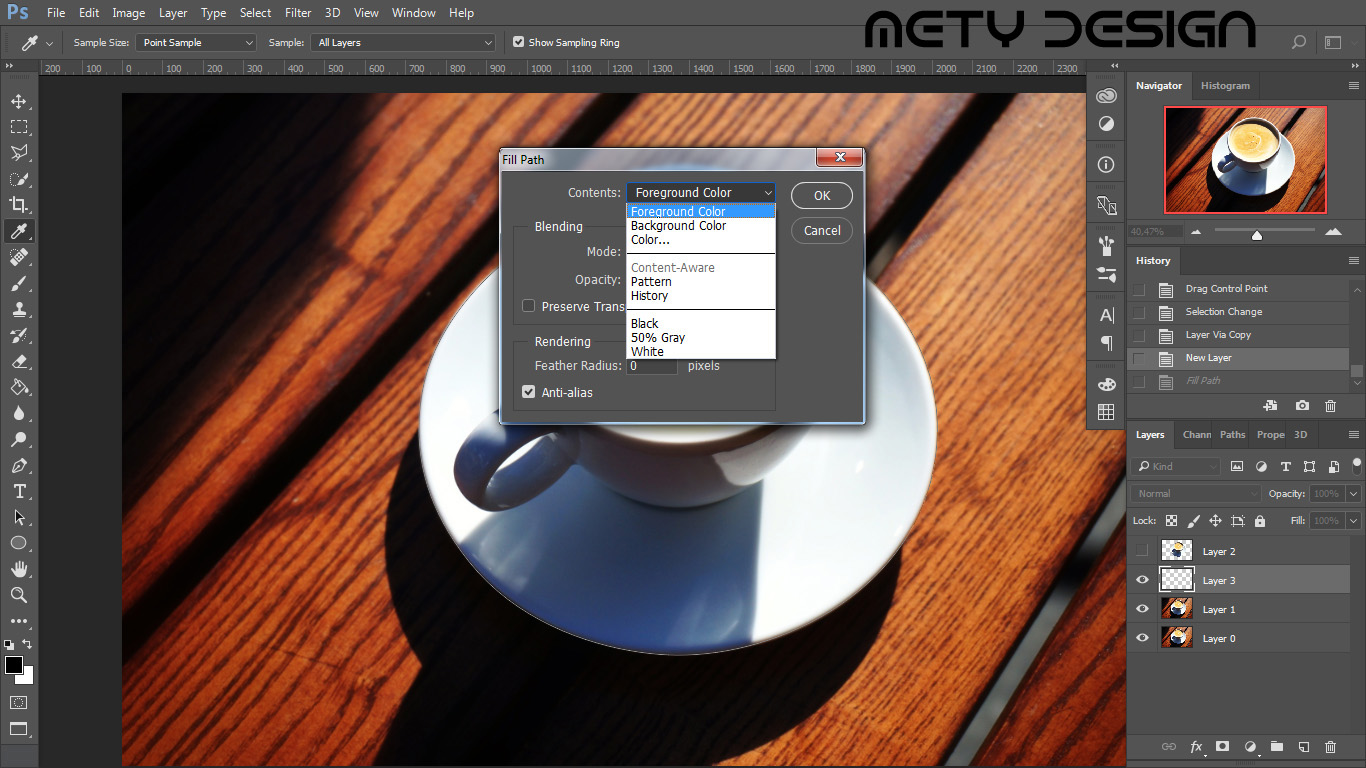
- Contents (čím se má vnitřek cesty vyplnit) - černou, bílou, šedou, historií, vzorkem, Content-aware, vybranou barvou, aktuálně vybranou barvou pozadí nebo popředí.
- Mód překrytí a opacity
- Feather Radius
Nastavené vyplnění potvrdíme kliknutím na OK.


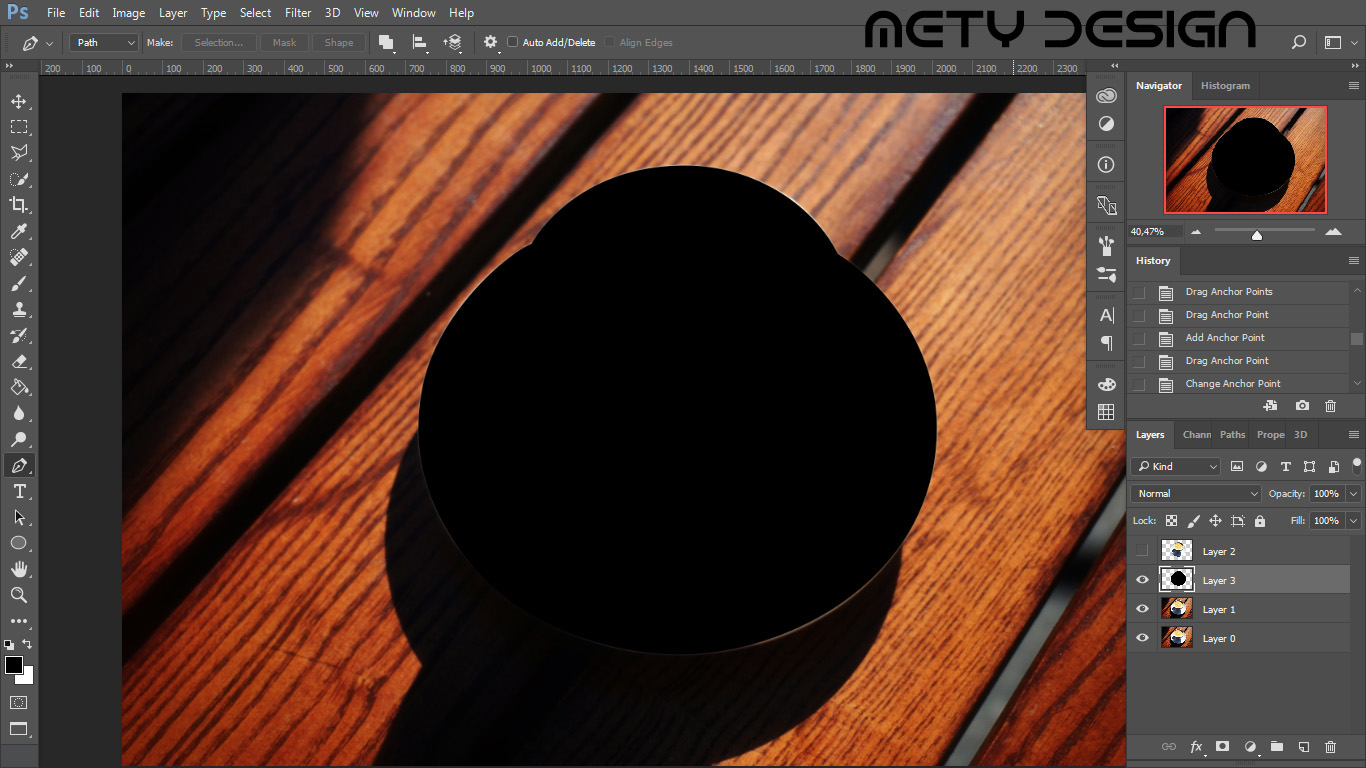
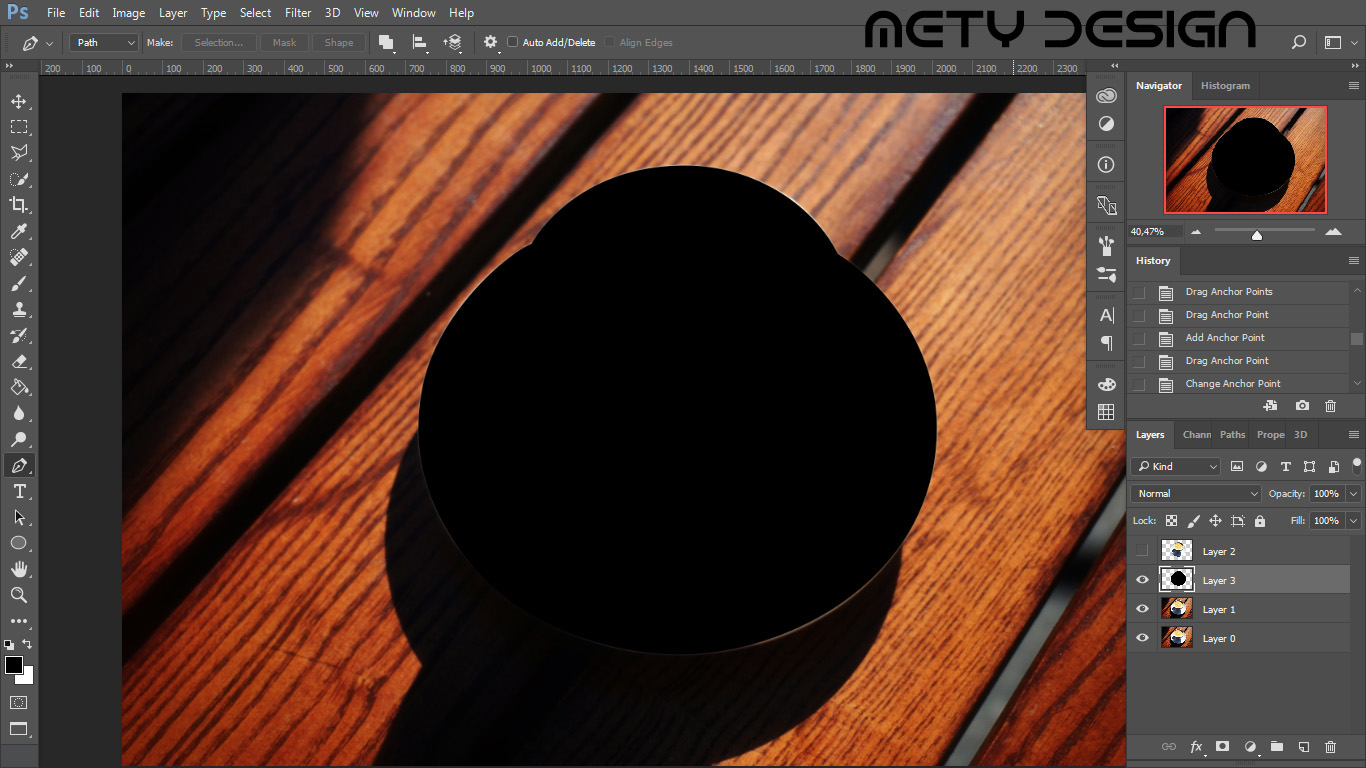
Pro ukázku jsem zvolil černou barvu.

Další možností je obtažení cesty.
Znovu vyvoláme nabídku možností práce s cestami.
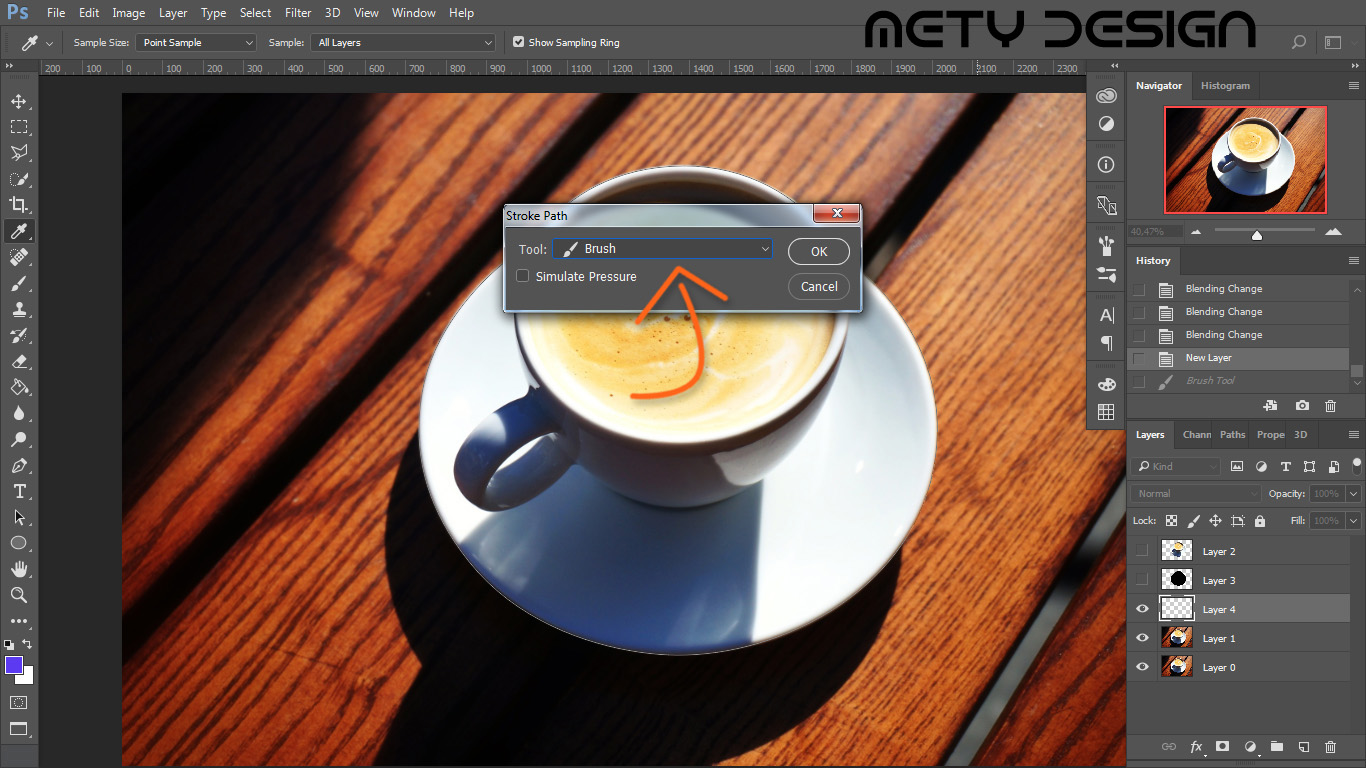
Tentokrát z nabídky vybereme Stroke Path (obtáhnout cestu).
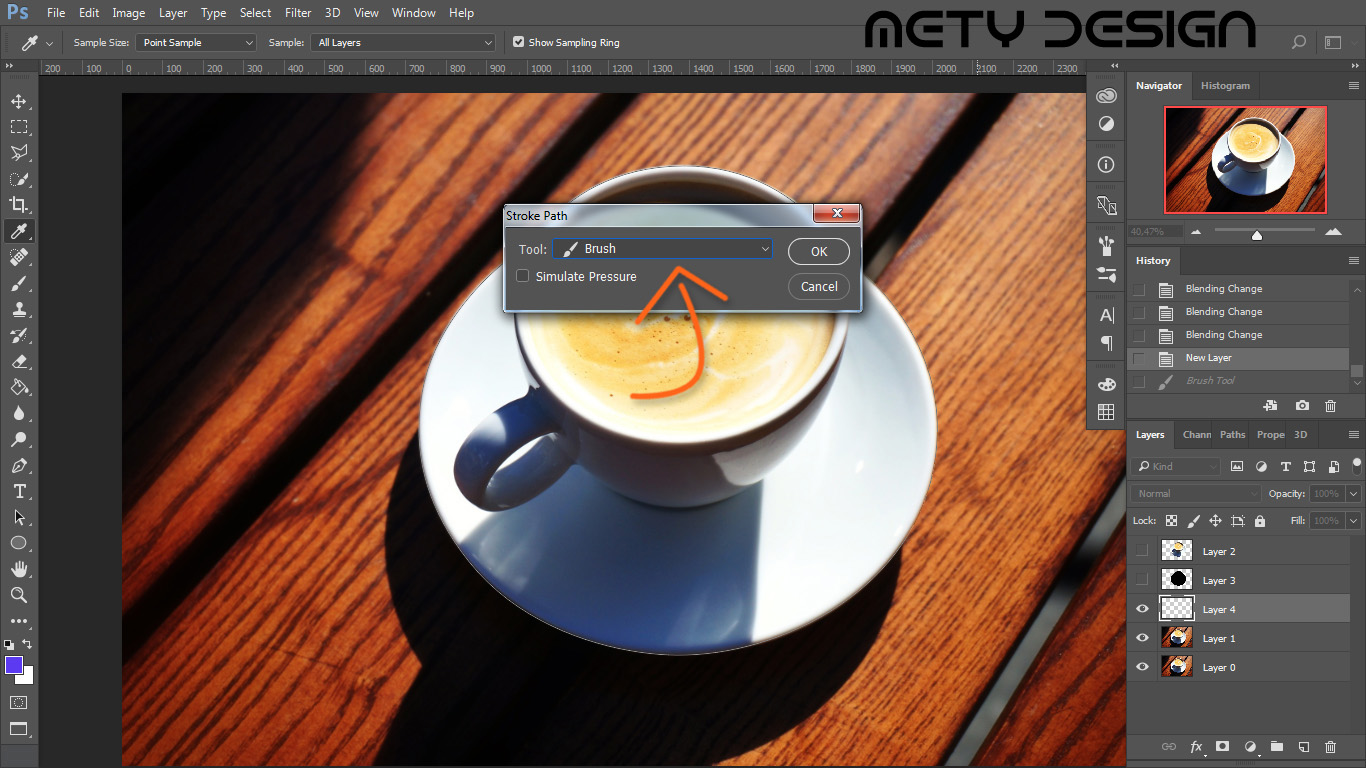
Zde můžeme nastavit:
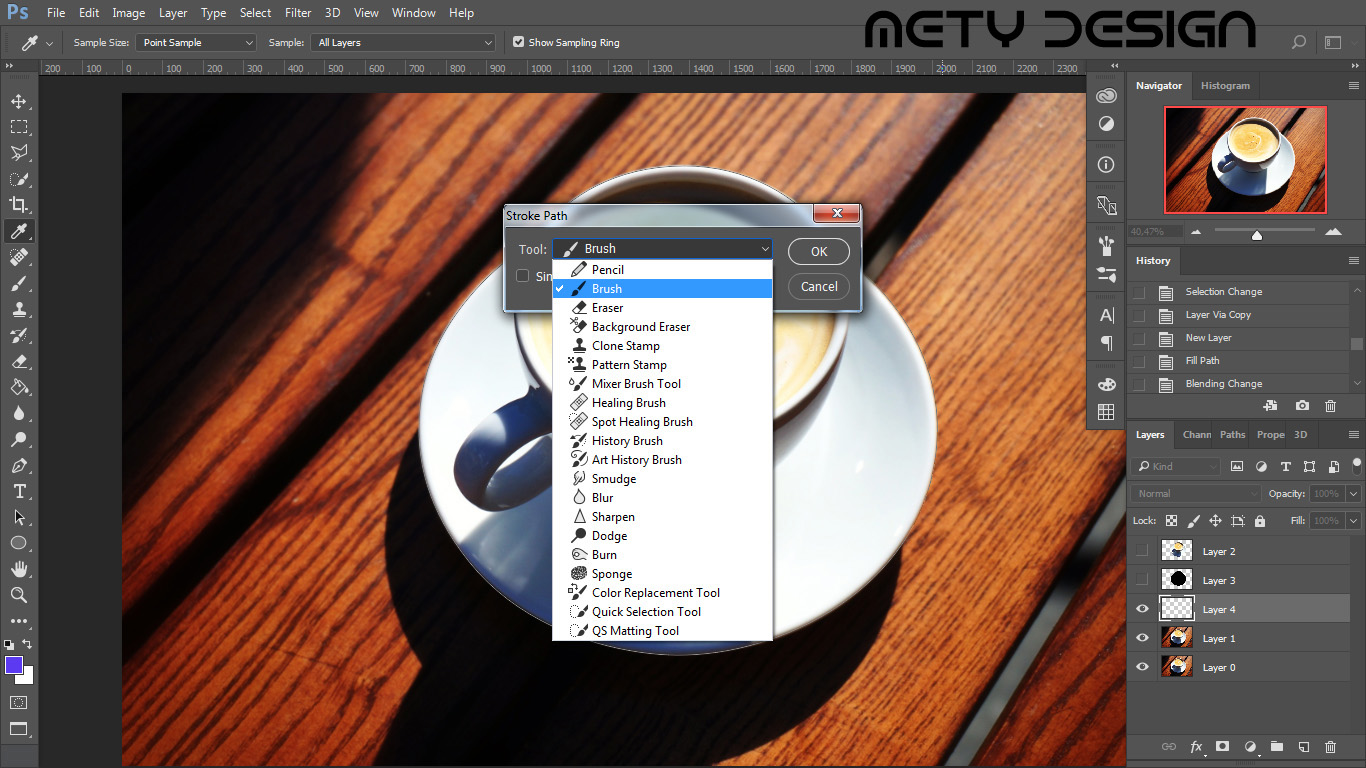
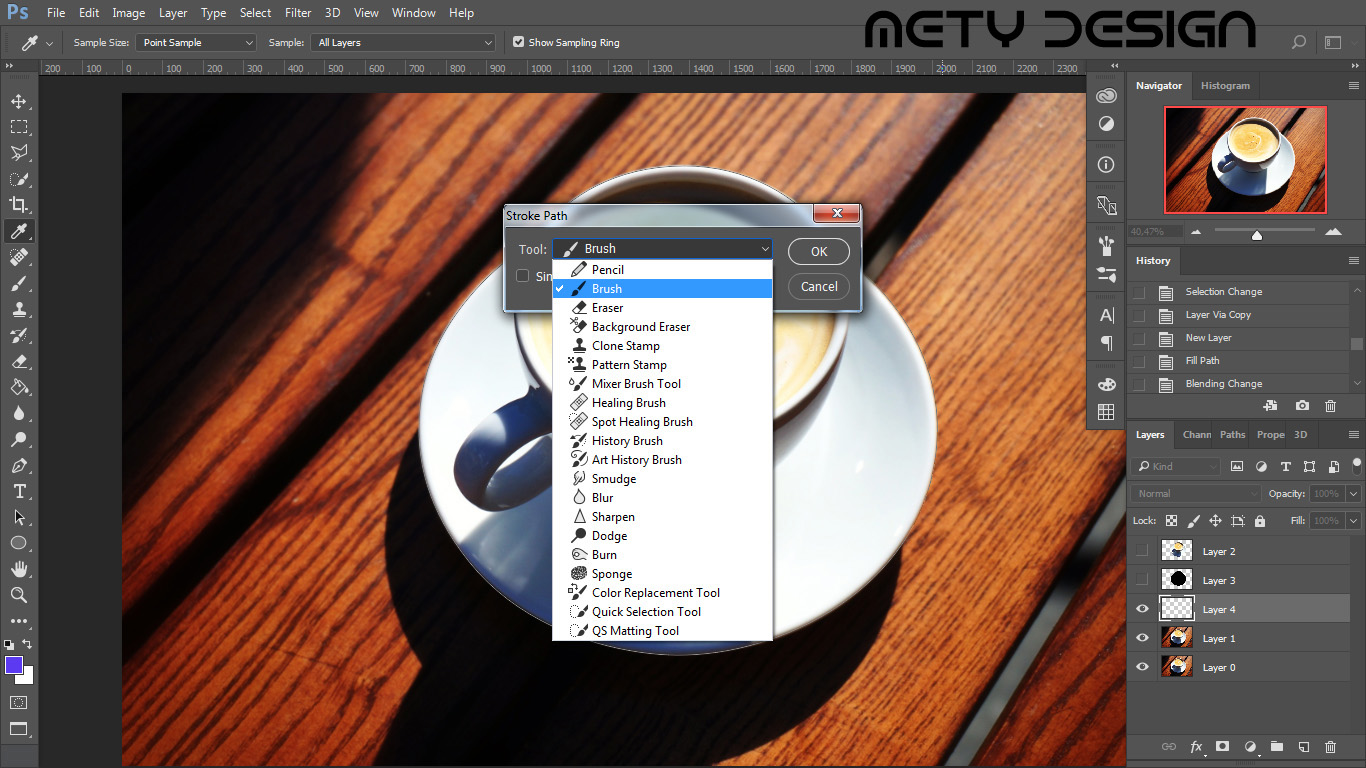
- Jakým nástrojem chceme cestu obtáhnout. Já osobně používám hlavně Brush tool. Před použitím Stroke Path je potřeba nastavit si barvu a štětec, případně jiný nástroj, který chceme použít.
- Simulovaný přítlak (Simulate Pressure), který simuluje přítlak štětce (u konců cesty bude obtažení nejslabší a ve středu nejsilnější)
(Opět doporučuji před obtažením cesty, vytvořit novou prázdnou vrstvu)


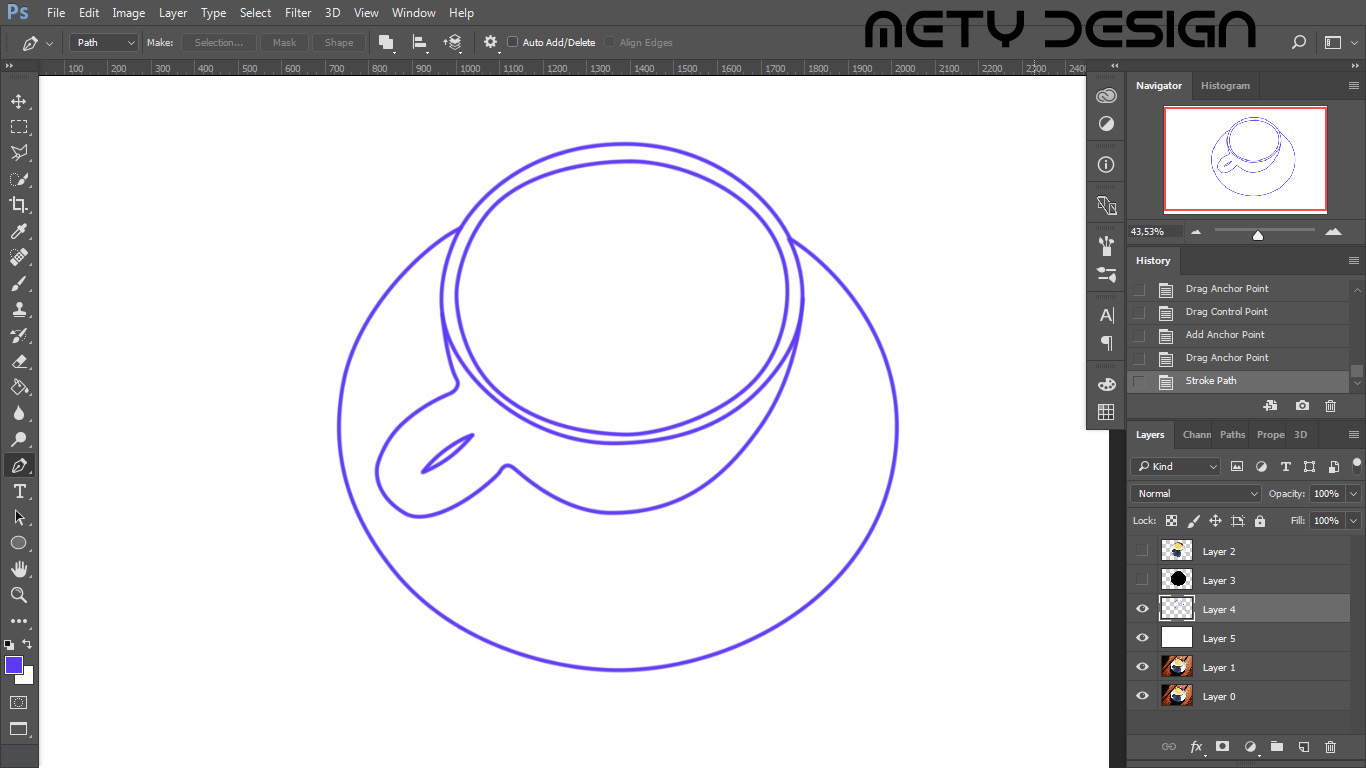
Zde je vidět obtažená cesta.
Schválně jsem použil silnější štětec a modrou barvu pro lepší viditelnost.

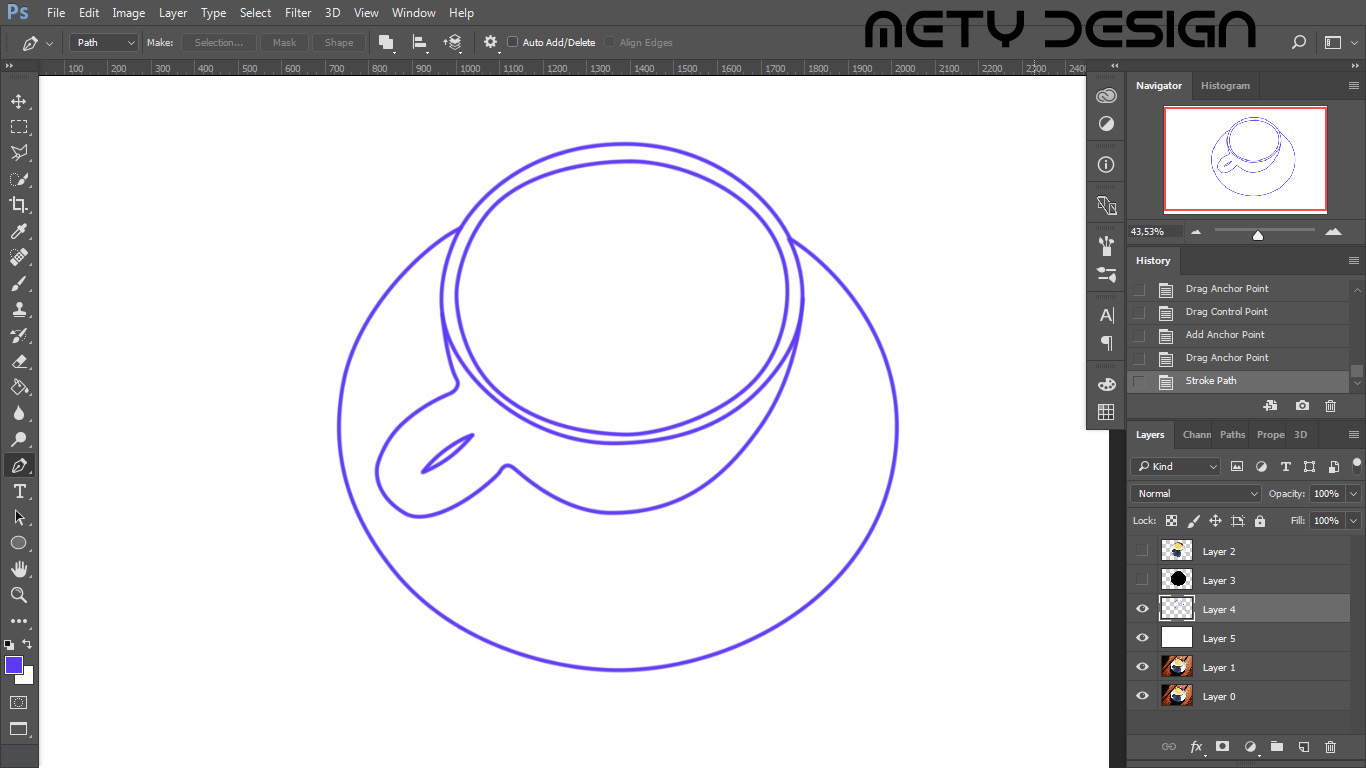
Po vytvoření a obtažení pár dalších cest můžeme vytvořit takovouto jednoduchou pérovku.
(Pokud si nejsme jistí propojením a navázáním jednotlivých cest, je lepší pro každou obtaženou cestu vytvořit novou vrstvu)

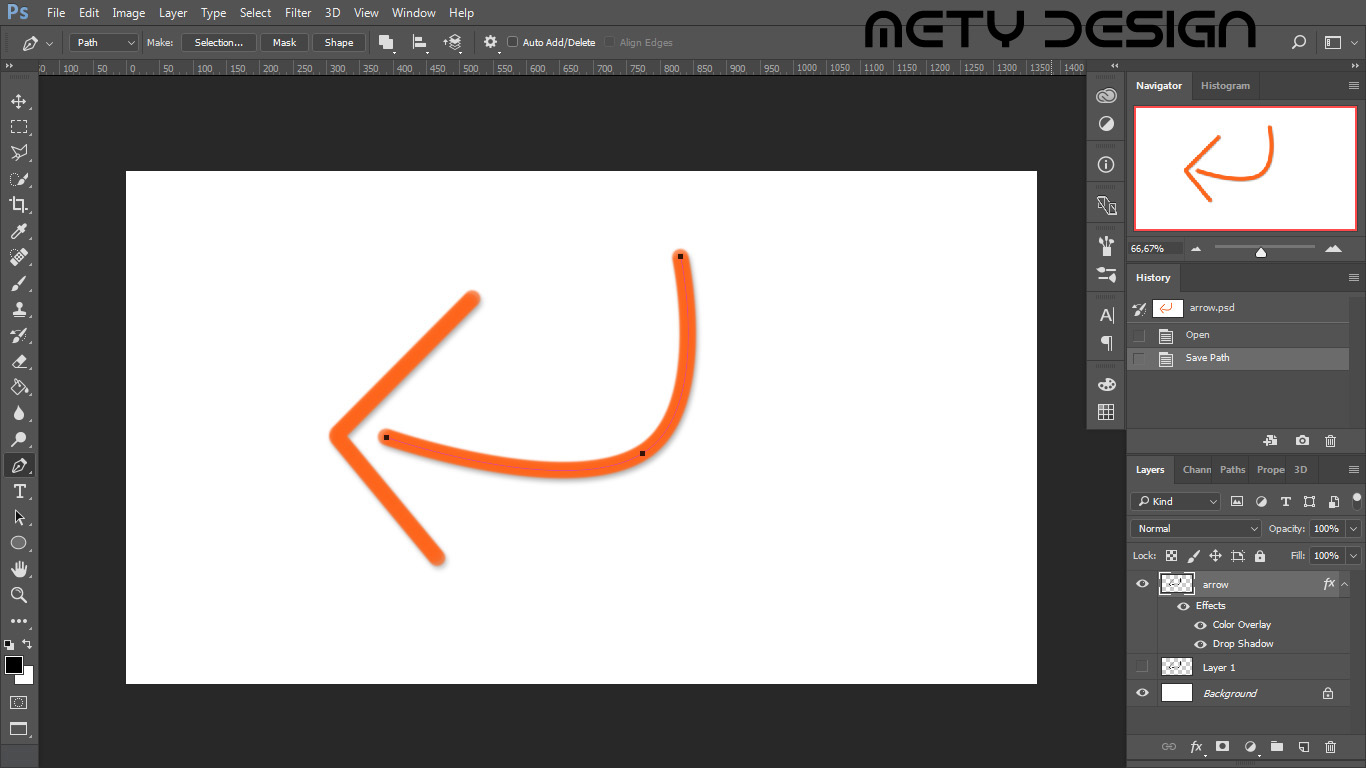
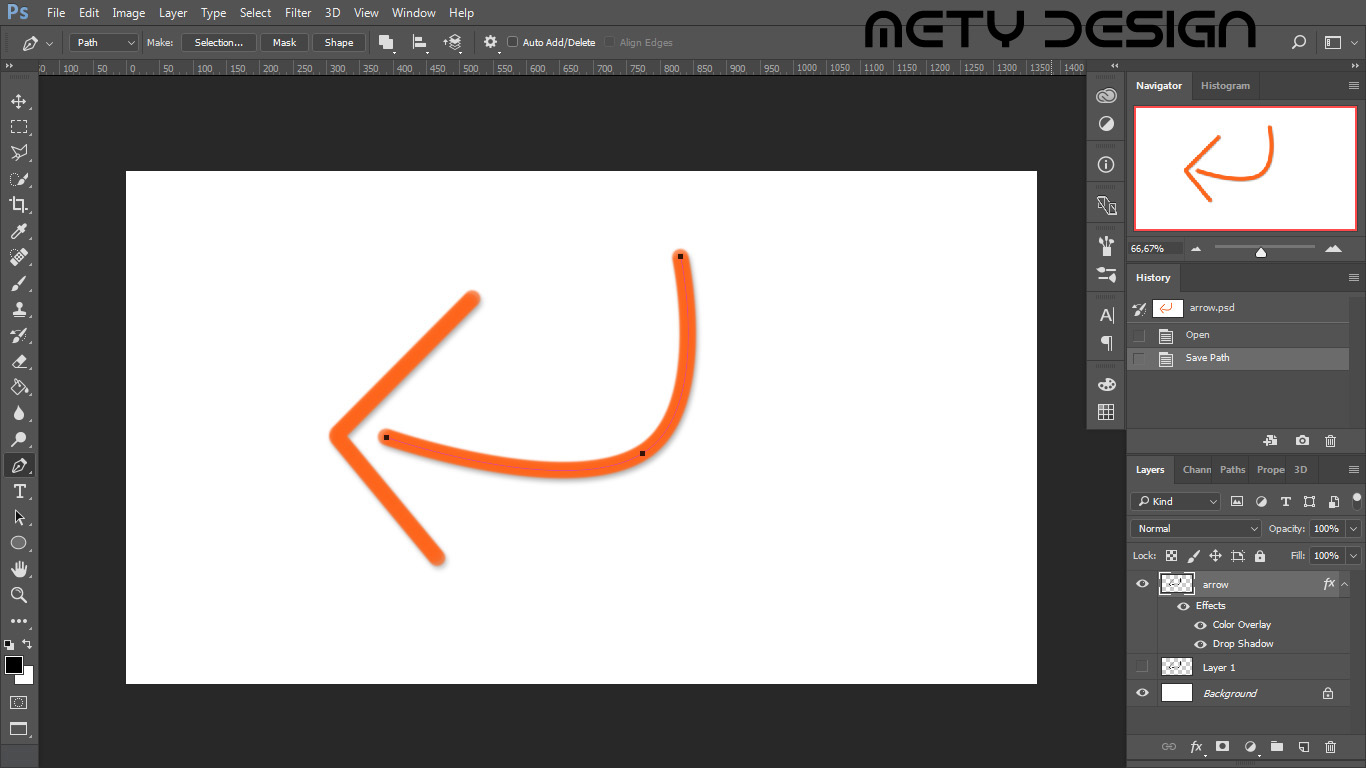
Kromě pérovek můžeme využít obtažení cesty využít k tvorvě různých dalších obrázků jako je například tato šipka, kterou používám v návodech.

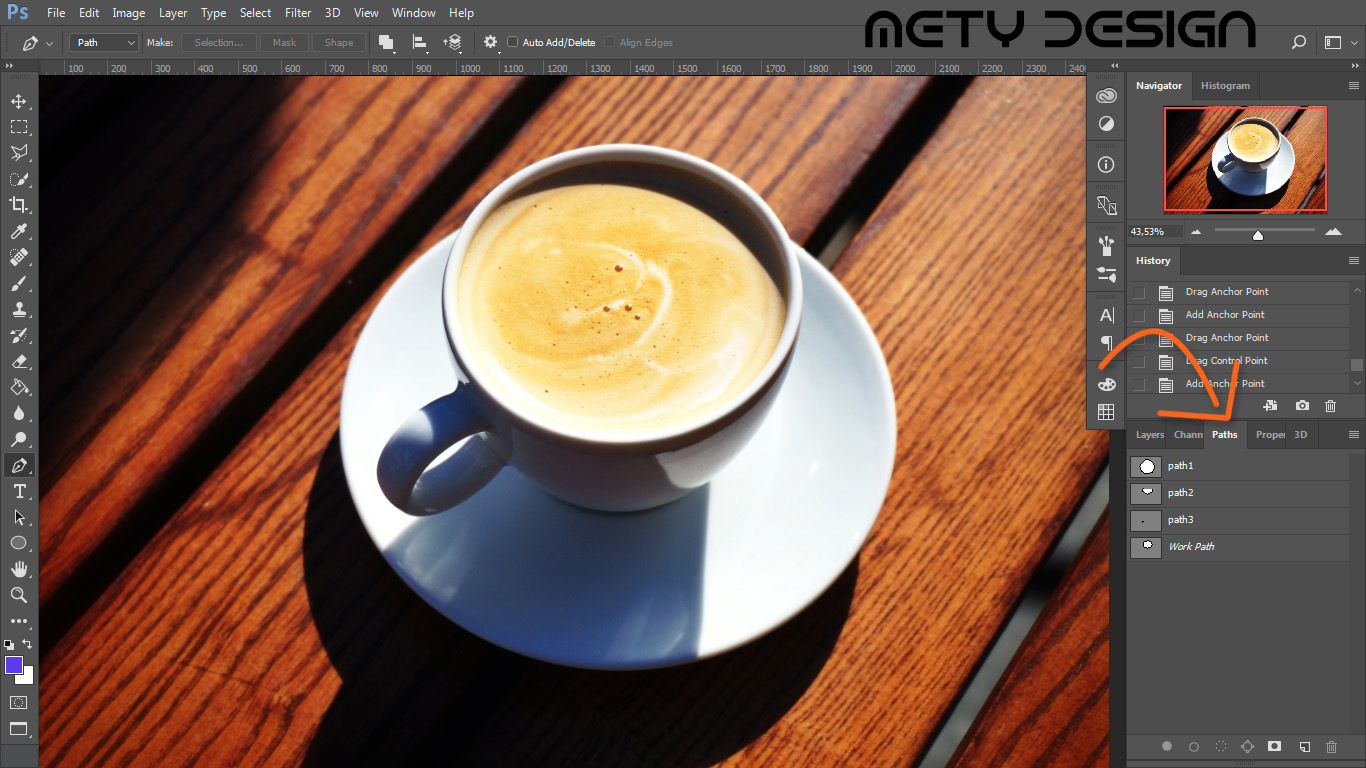
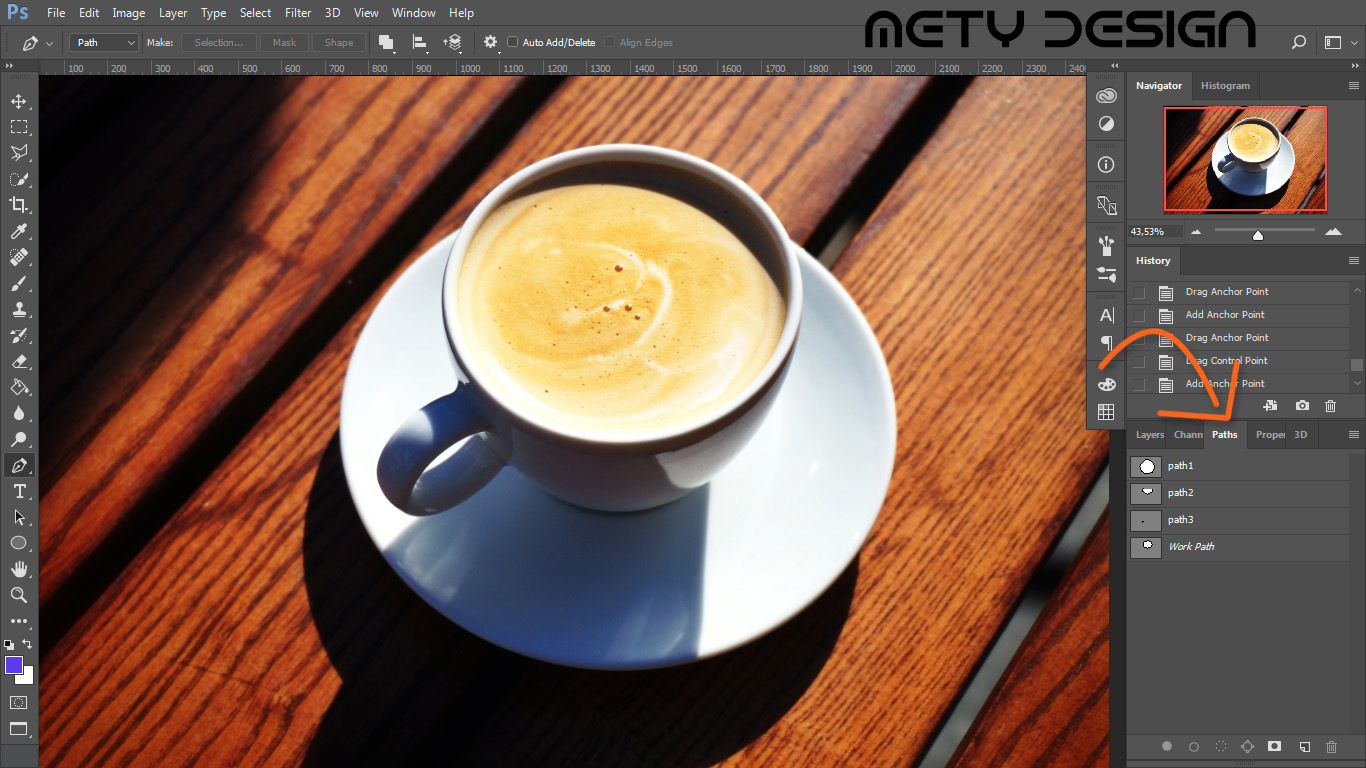
Pokud máme v plánu používat více různých cest nebo je budeme chtít upravovat, je dobré si jednotlivé cesty ukládat.
Vytvořené cesty najdeme na pravé straně dole v záložce Paths (pokud není nastavený interface jinak). Případně můžeme okno s cestami vyvolat přes Window > Paths.
V Paths najdeme uložené cesty a poslední neuloženou cestu. Proto je dobré ukládat cesty vždy po dokončení.

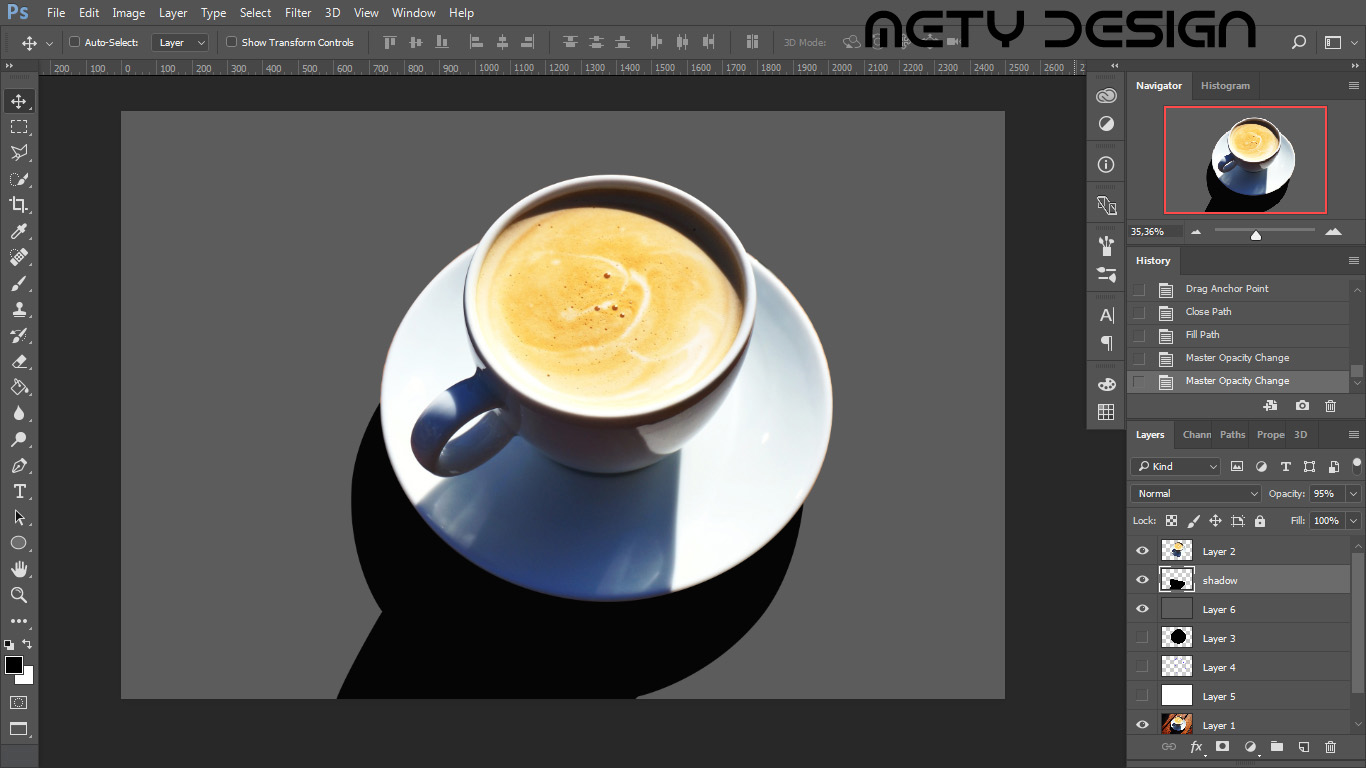
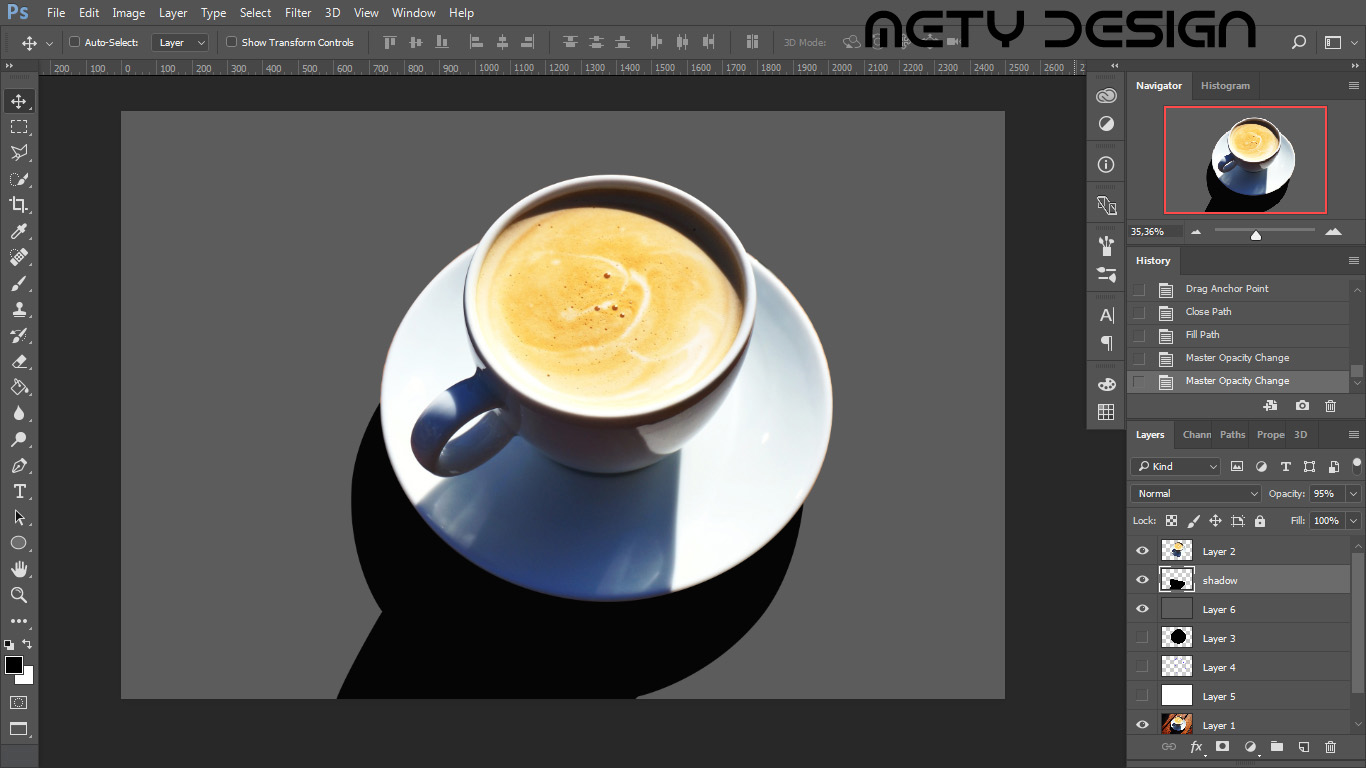
Vyříznutý šálek s podšálkem pomocí Pen toolu, vytvoření výběru a zkopírování obsahu do nové vrstvy. Vytvořený stín pomocí Pen toolu a Fill path.

Tweet K čemu vlastně Pen tool je? Jde o všestranný nástroj, díky kterému můžeme tvořit křivky (shapes) pro vectorové obrázky, přesné výběry, masky vrstev (layer mask) a spoustu dalšího.
Pomocí Pen toolu můžeme tvořit kotvící body (anchor pint) a cesty (paths), které můžeme přeměnit ve výběr, křivky, masky vrstev, vyplnit jejich obsah nebo obtáhnout (stroke).
Hlavní výhodou oproti Marquee toolu a Lasu, místo kterých je Pen tool často používán, je možnost následných úprav a uložení cest na později.
Pro tento návod jsem použil obrázek šálku s kávou na dřevěném stole (zdroj: Pixabay), na kterém si ukážeme jak pomocí Pen toolu vytvořit výběr, který následně vyplníme barvou, vytvoříme výřez do nové vrstvy a vytvoříme pérovku.

Pen tool najdeme na levém toolbaru. Má ikonku pera. Také na něj můžeme přepnout pomocí klávesy P.

Jsou dvě možnosti jak cesty tvořit:
1) Můžeme postupně vytvářet přesné cesty pomocí anchor pointů a jejich okamžitou úpravou od začátku až do konce.
2) Můžeme vytvořit hlavní anchor pointy na nejdůležitějších místech a následně je upravit a přidat další potřebné kotvící body.
V tomto návodu budeme postupovat druhou zmíněnou metodou.
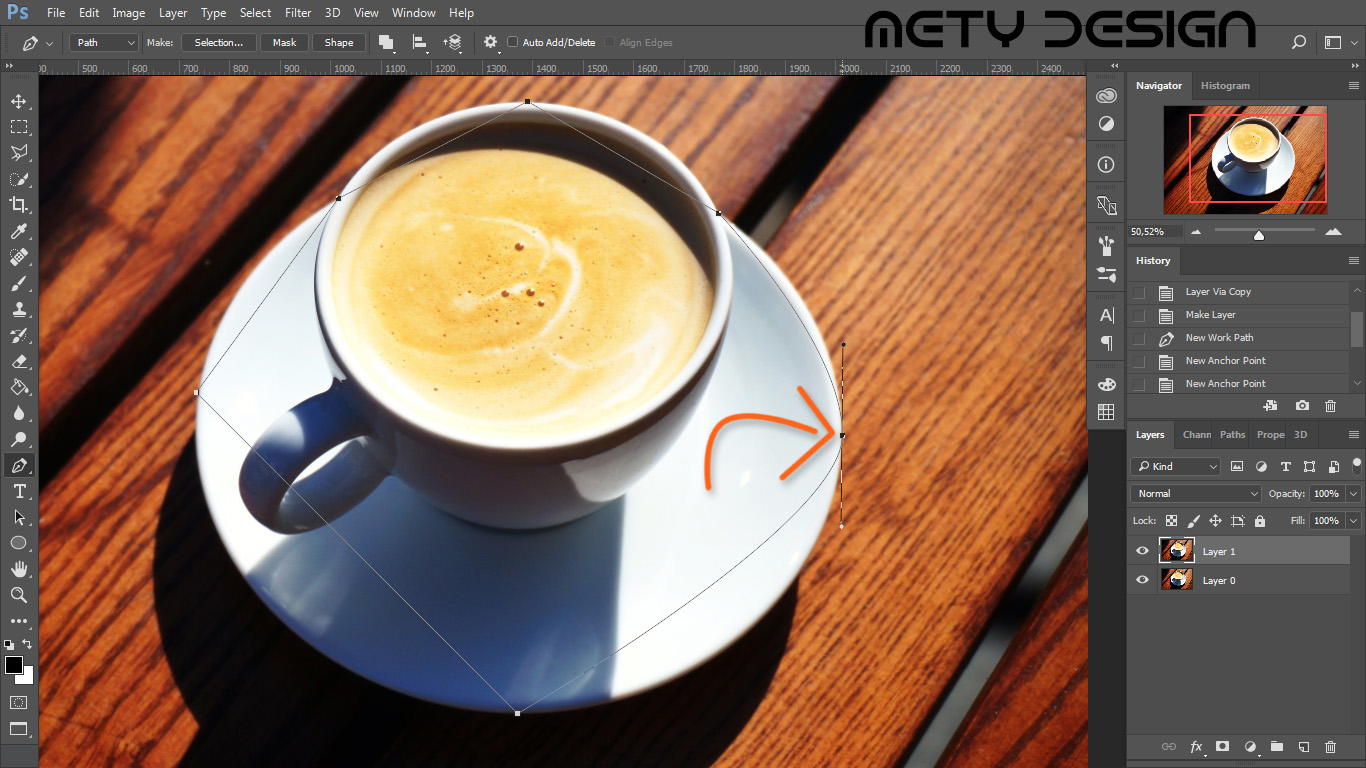
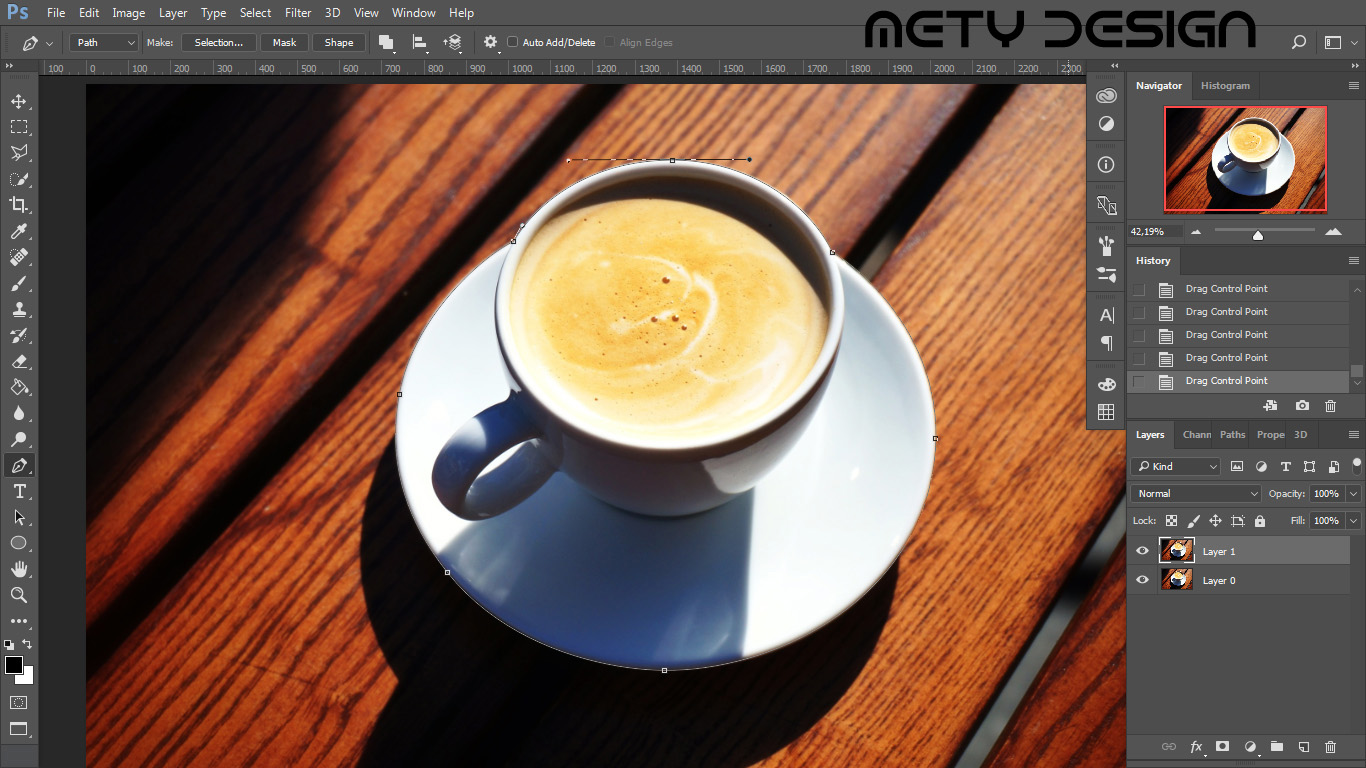
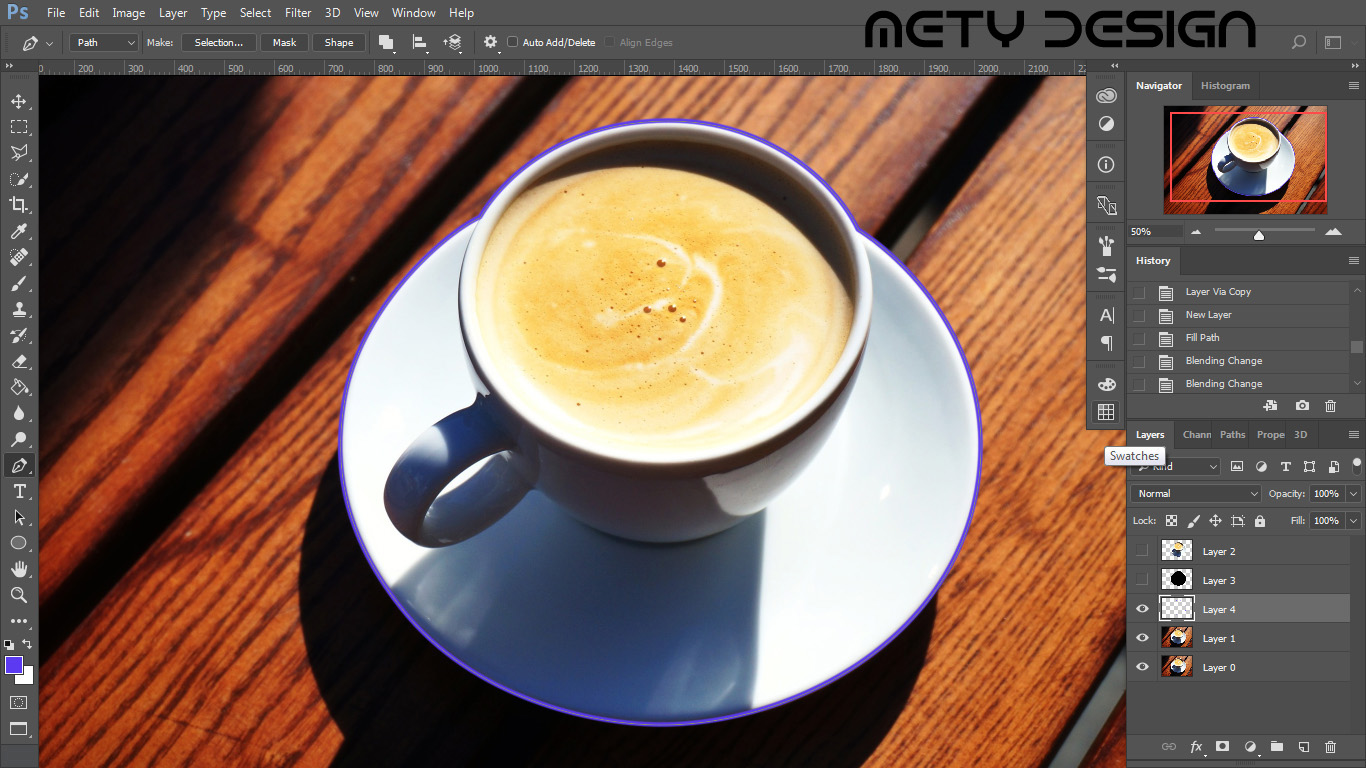
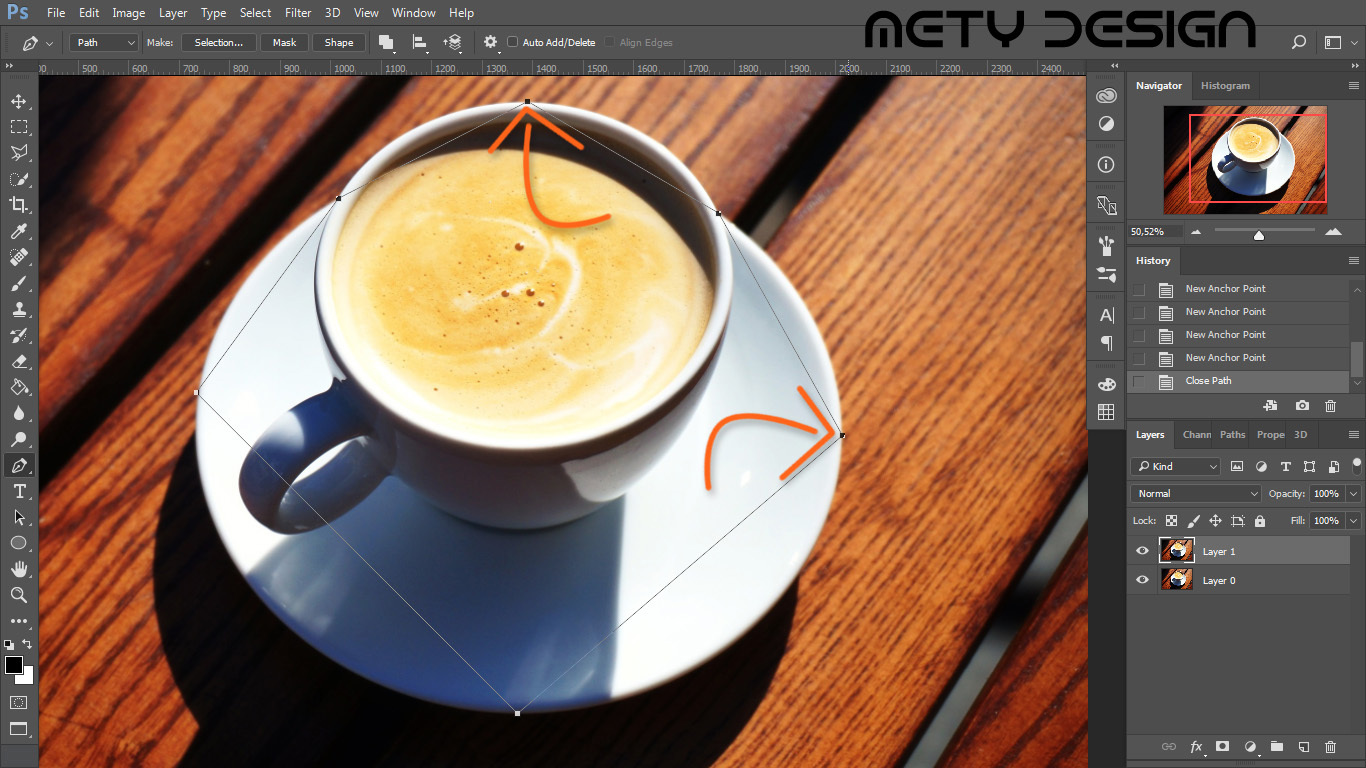
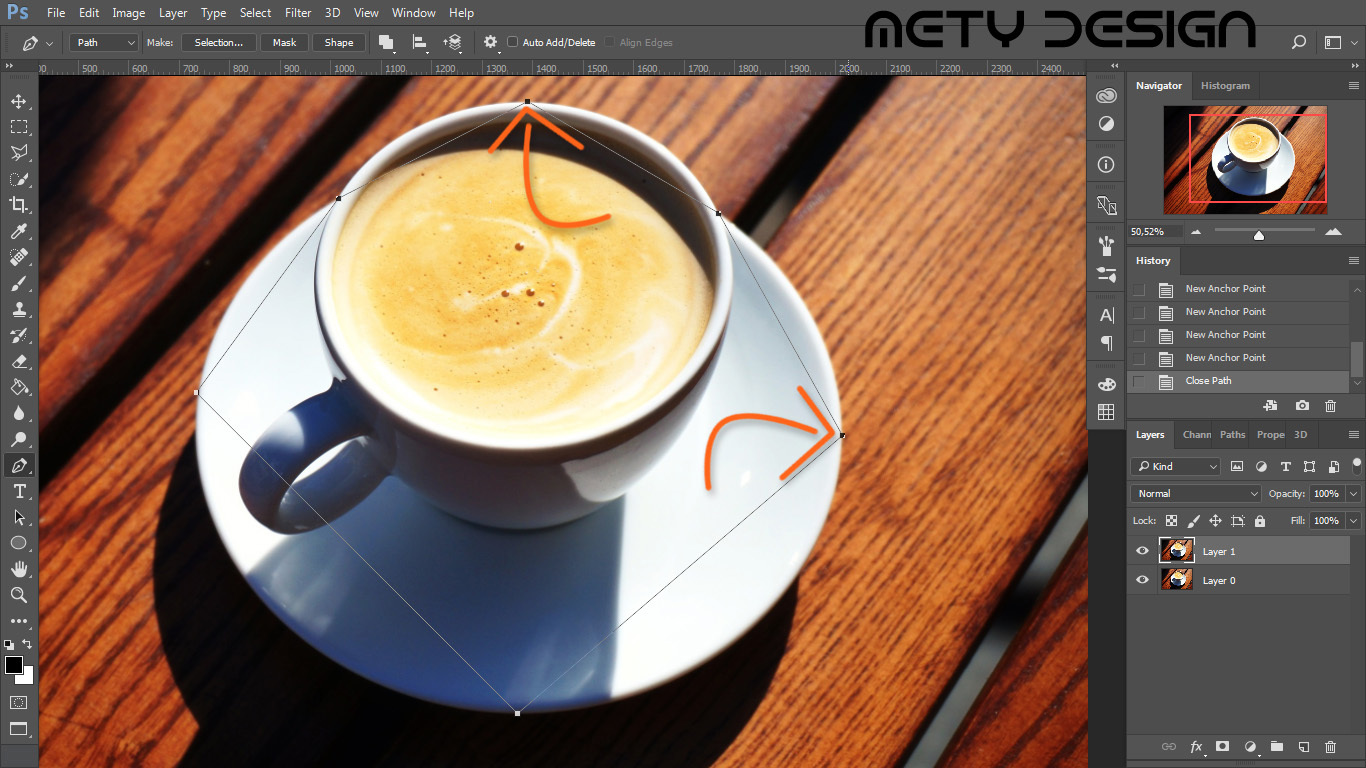
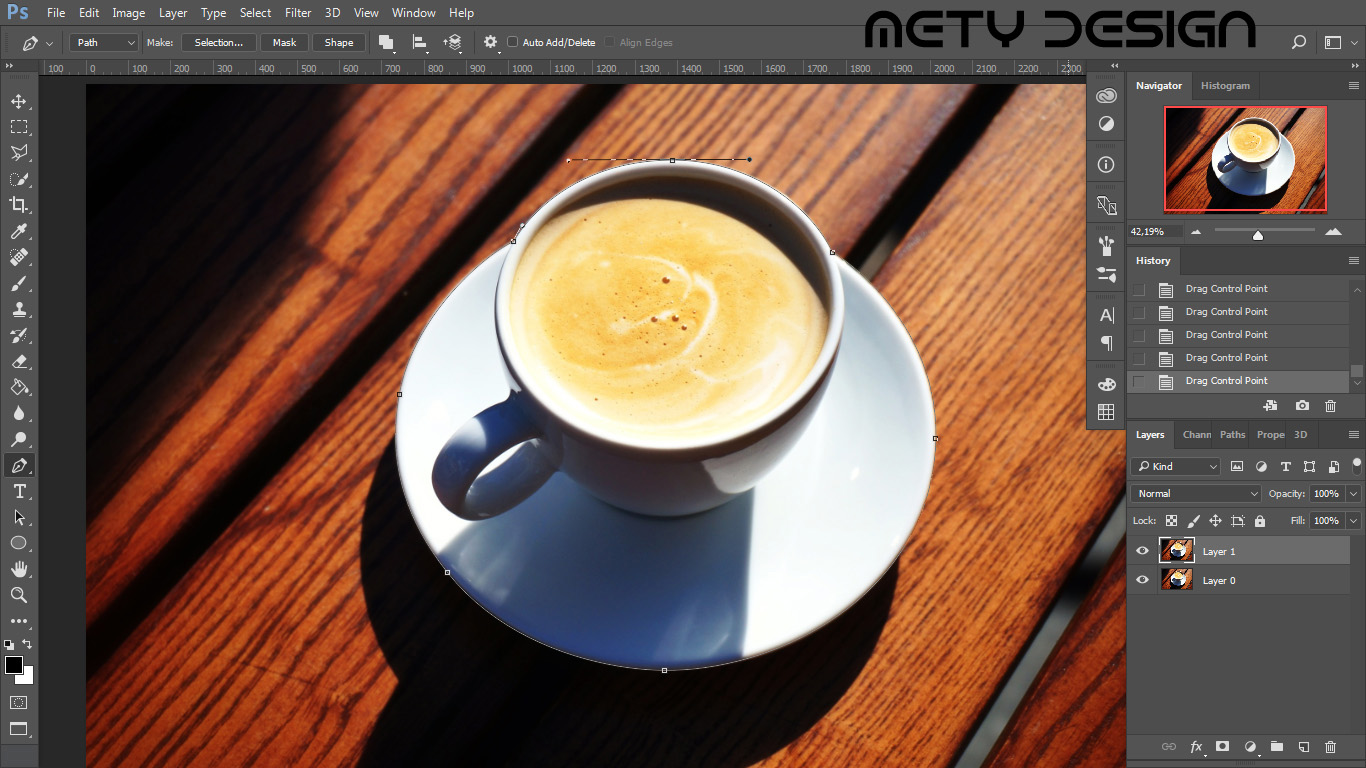
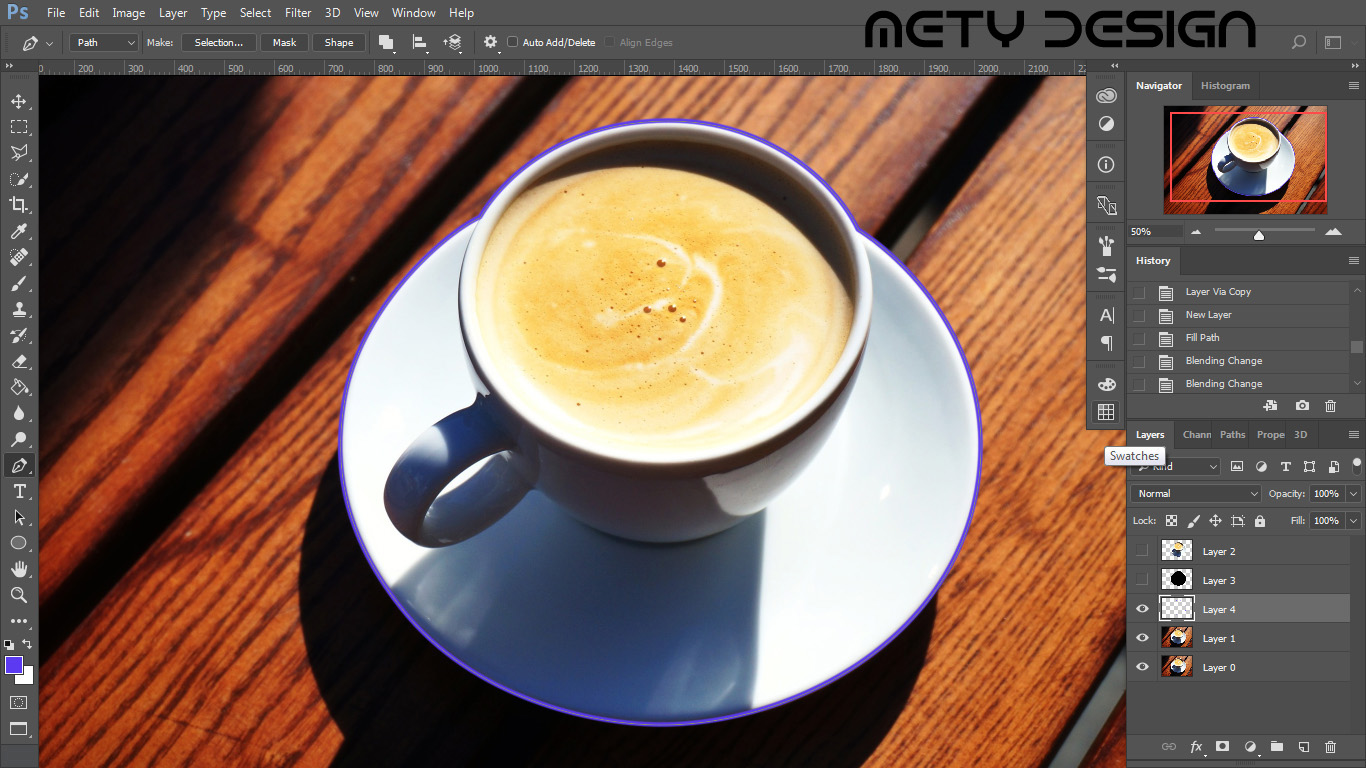
Vytvoříme si tedy několik hlavních anchor pointů kliknutím do místa, kam chceme anchor pointy umístit, v pořadí jak má cesta jít (v tomto případě tedy dokola po nebo proti směru hodinových ručiček).
V tomto případě můžeme cestu uzavřít kliknutím na první anchor point. Pokud chceme tvořit

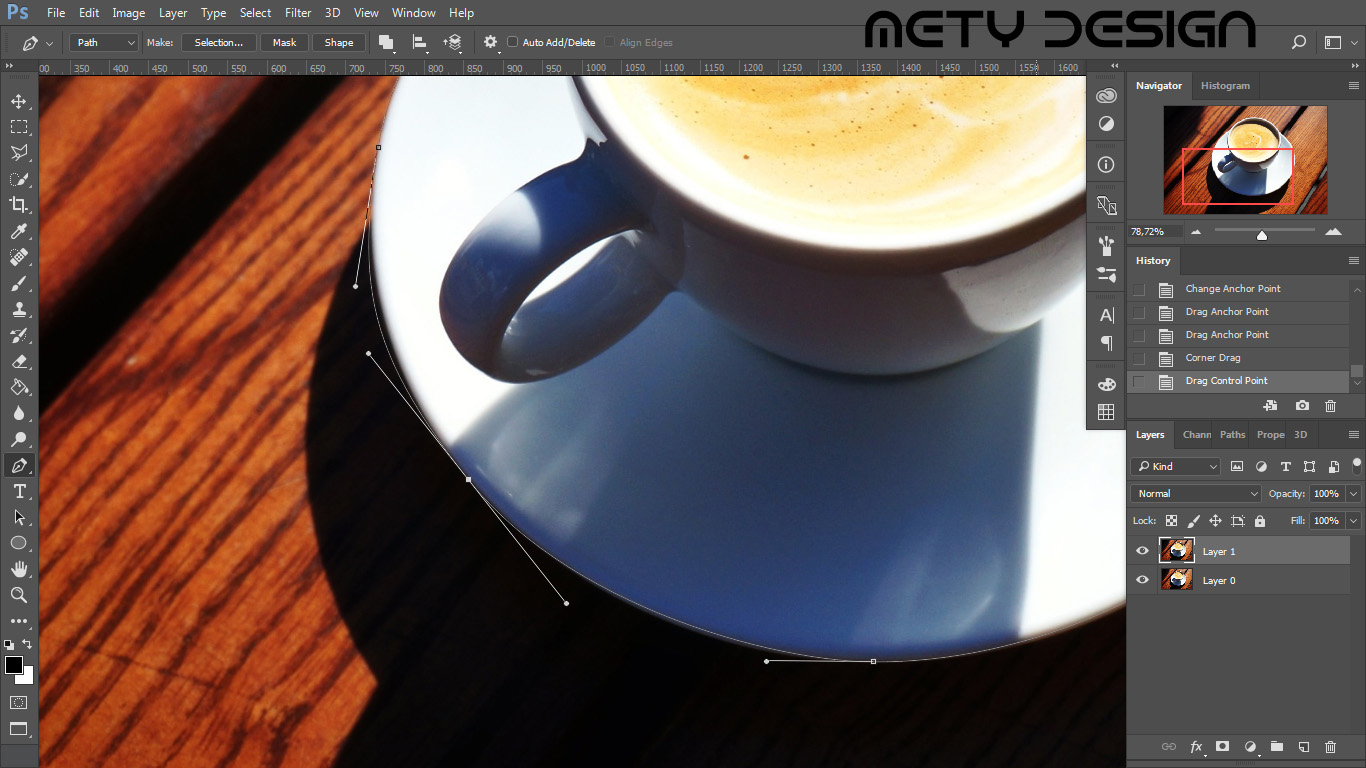
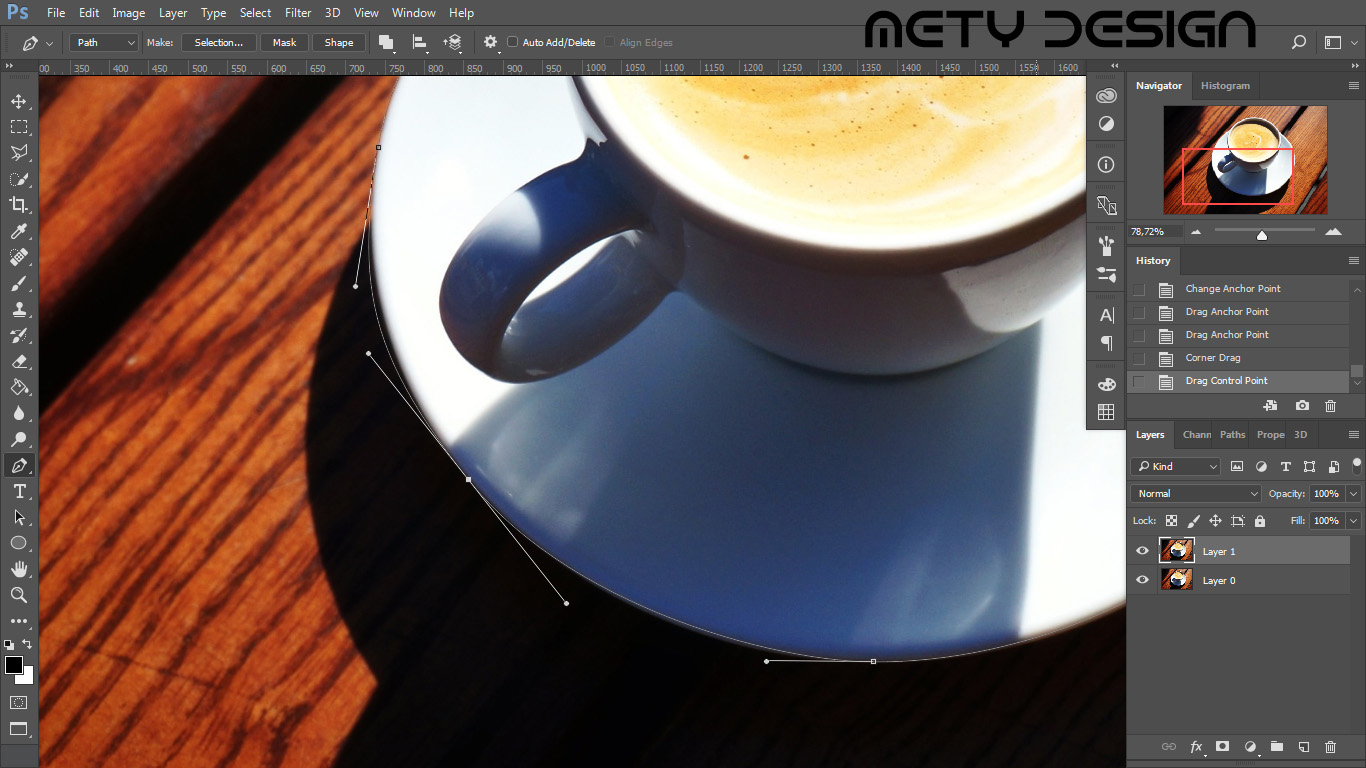
Nyní začněme s úpravou cesty mezi anchor pointy.
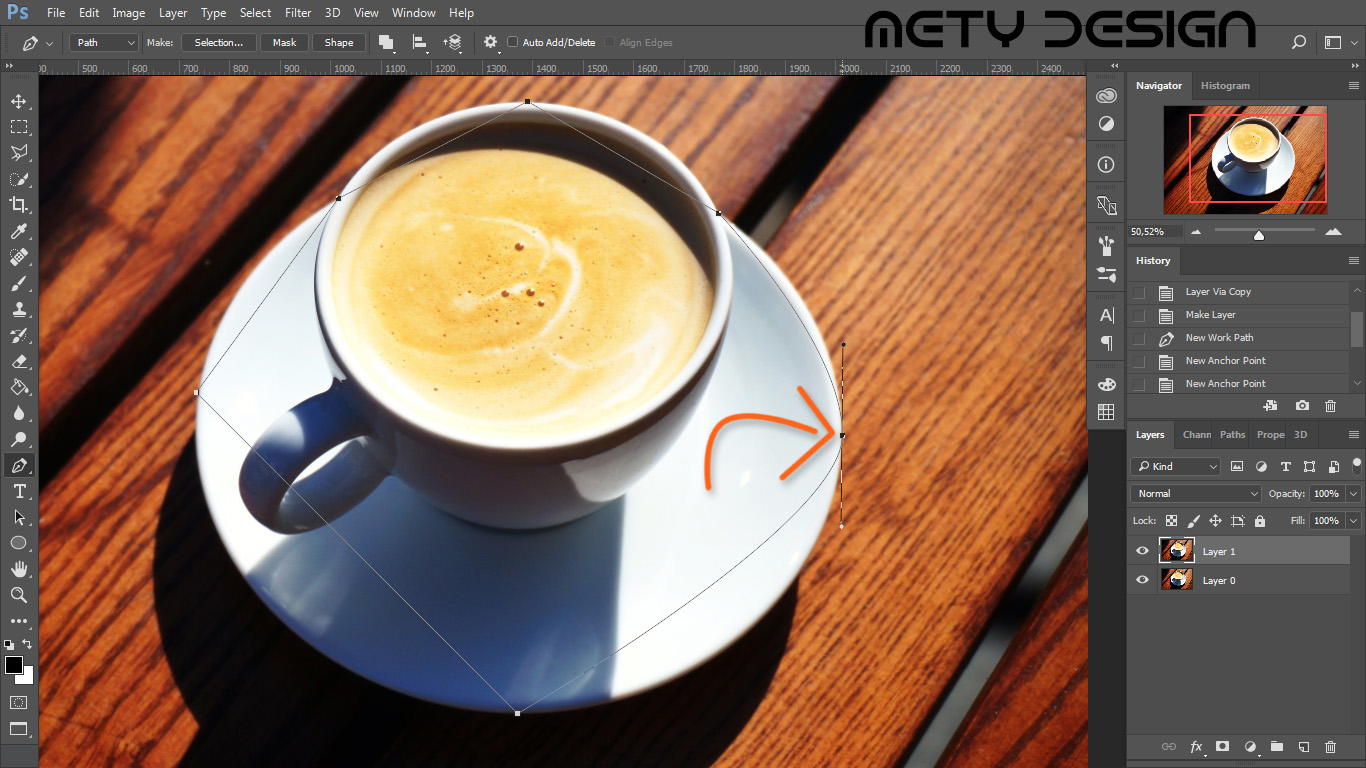
Pro vytvoření křivky z rovné cesty vytvoříme u anchor pointů kontrolní body (control point).
Control pointy vytvoříme tím, že přidržíme Alt, klikneme do anchor pointu a tažením ve směru cesty se nám začnou tvořit křivky na obě strany anchor pointu.
Je potřeba táhnou ve směru v jakém jsme tvořili anchor pointy. V opačném případě by se u anchor pointu vytvořila smyčka cesty.
Pokud chceme oba control pointy zůstaly rovnoběžně naproti sobě, musíme tentokrát přidržet Shift, kliknout a táhnout.
1) Můžeme postupně vytvářet přesné cesty pomocí anchor pointů a jejich okamžitou úpravou od začátku až do konce.
2) Můžeme vytvořit hlavní anchor pointy na nejdůležitějších místech a následně je upravit a přidat další potřebné kotvící body.
V tomto návodu budeme postupovat druhou zmíněnou metodou.
Vytvoříme si tedy několik hlavních anchor pointů kliknutím do místa, kam chceme anchor pointy umístit, v pořadí jak má cesta jít (v tomto případě tedy dokola po nebo proti směru hodinových ručiček).
V tomto případě můžeme cestu uzavřít kliknutím na první anchor point. Pokud chceme tvořit

Nyní začněme s úpravou cesty mezi anchor pointy.
Pro vytvoření křivky z rovné cesty vytvoříme u anchor pointů kontrolní body (control point).
Control pointy vytvoříme tím, že přidržíme Alt, klikneme do anchor pointu a tažením ve směru cesty se nám začnou tvořit křivky na obě strany anchor pointu.
Je potřeba táhnou ve směru v jakém jsme tvořili anchor pointy. V opačném případě by se u anchor pointu vytvořila smyčka cesty.
Pokud chceme oba control pointy zůstaly rovnoběžně naproti sobě, musíme tentokrát přidržet Shift, kliknout a táhnout.

Pokud chceme upravit úhel jen jednoho control pointu, přidržíme Alt, klikneme a táhneme.
Toto se hodí hlavně při tvorbě rohů.

Pokud jsme zapomněli na anchor point na nějakém důležitém místě nebo se jen nedaří vytvořit cestu, jak bychom potřebovali, můžeme jednoduše předat další anchor point.
Klikneme pravým tlačítkem mezi anchor pointy, kam chceme přidat nový.
Vybereme Add Anchor Point.


Přesouvat anchor point lze přidržením Ctrl, kliknutím na anchorpoint a tažením.

Po umístění anchor pointu je opět potřeba upravit cestu pomocí control pointů.

Nyní když máme hotové úpravy cesty, máme několik možnosti a některé z nich si tu ukážeme.
Cesty můžeme:
Přetvořit ve výběr (hodí se například pro zkopírování výběru do nové vrstvy)
Použít pro vytvoření Layer Mask
Vyplnit barvou pomocí Fill path
Obtáhnout pomocí funkce Stroke path (hodí se pro tvorbu pérovek)

Pokud klikneme pravým tlačítkem kamkoliv do plochy plátna (s vybraným Pen toolem (P) ), vyvoláme nabídku možností práce s cestami.
Nyní z nabídky vybereme Make Selection.

V nastavení výběru můžeme nastavit Feather Radius, který se hodí pokud potřebujeme jemnější okraje výběru. Pokud nepotřebujeme jemnější okraje výběru, doporučuji nechat hodnotu na 0.
Pokud již máme vytvořený nějaký výběr, můžeme dle potřeby překliknout z New Selection na Add to Selection (přidá nový výběr k původnímu), Subtract from Selection (odstraní vnitřní obsah cesty z původního výběru) nebo intersect with Selection (odstraní vnější obsah cesty z původního výběru).
Nakonec potvrdíme kliknutím na OK.

V tomto případě smě tedy vytvořili nový výběr, který sme následně použili pro zkopírování výběru do nové vrstvy (Ctrl+J).

Znovu vyvoláme nabídku možností práce s cestami.
Tentokrát z nabídky vybereme Fill Path (vyplnit cestu).
(Pokud chceme vyplnit cestu, je vždy lepší vytvořit si pro jistotu novou prázdnou vrstvu, ve které obsah cesty vyplníme)
V nabídce Fill Path můžeme nastavit:
- Contents (čím se má vnitřek cesty vyplnit) - černou, bílou, šedou, historií, vzorkem, Content-aware, vybranou barvou, aktuálně vybranou barvou pozadí nebo popředí.
- Mód překrytí a opacity
- Feather Radius
Nastavené vyplnění potvrdíme kliknutím na OK.


Pro ukázku jsem zvolil černou barvu.

Další možností je obtažení cesty.
Znovu vyvoláme nabídku možností práce s cestami.
Tentokrát z nabídky vybereme Stroke Path (obtáhnout cestu).
Zde můžeme nastavit:
- Jakým nástrojem chceme cestu obtáhnout. Já osobně používám hlavně Brush tool. Před použitím Stroke Path je potřeba nastavit si barvu a štětec, případně jiný nástroj, který chceme použít.
- Simulovaný přítlak (Simulate Pressure), který simuluje přítlak štětce (u konců cesty bude obtažení nejslabší a ve středu nejsilnější)
(Opět doporučuji před obtažením cesty, vytvořit novou prázdnou vrstvu)


Zde je vidět obtažená cesta.
Schválně jsem použil silnější štětec a modrou barvu pro lepší viditelnost.

Po vytvoření a obtažení pár dalších cest můžeme vytvořit takovouto jednoduchou pérovku.
(Pokud si nejsme jistí propojením a navázáním jednotlivých cest, je lepší pro každou obtaženou cestu vytvořit novou vrstvu)

Kromě pérovek můžeme využít obtažení cesty využít k tvorvě různých dalších obrázků jako je například tato šipka, kterou používám v návodech.

Pokud máme v plánu používat více různých cest nebo je budeme chtít upravovat, je dobré si jednotlivé cesty ukládat.
Vytvořené cesty najdeme na pravé straně dole v záložce Paths (pokud není nastavený interface jinak). Případně můžeme okno s cestami vyvolat přes Window > Paths.
V Paths najdeme uložené cesty a poslední neuloženou cestu. Proto je dobré ukládat cesty vždy po dokončení.

Vyříznutý šálek s podšálkem pomocí Pen toolu, vytvoření výběru a zkopírování obsahu do nové vrstvy. Vytvořený stín pomocí Pen toolu a Fill path.